illustration
On Developing a Dedicated Sales Team
One of the best part of our jobs here at Go Media is connecting with fellow creatives. Recently, Jeff Gapinski, Co-Founder and Creative Director at Huemor Design in Commack, New York, reached out us. Jeff had some great feedback about Drawn to Business, as well as some questions about developing a killer sales team.
We thought we’d share the exchange with all of you. Enjoy and please feel free to continue the conversation with us in the comments below!
- Categorized: Graphic Design, Business Insights
- Tagged: illustration, Graphic Design, small business, internet marketing
Beautiful Logo Sketches
Creating the perfect logo takes a lot of time and skill. It also takes practice – and one of the things that I find really interesting are the sketches of a logo before it’s been finalised. There are some extraordinarily talented designers out there who are as skilled at sketching out a logo as they are at creating one in Photoshop, and I wanted to bring together a post that showed off some of the best examples of their work.
I’ve always had an admiration for illustrators, and being able to combine calligraphy and beautiful lettering with logo design on paper is something that I’d love to be able to do myself. I hope you find these logo sketches inspirational, and that they get you thinking about practicing sketching too. As always, if you know of any other examples that deserve some recognition, I’d love to hear about them in the comments.
- Categorized: Graphic Design
- Tagged: illustration, logo design
The Adventure of Art with Jon Burgerman
Jon Burgerman is not just an everyday artist. Armed with Amsterdam paints, Posca pens and Sharpies, Jon can be found at the spot where art and improvisation collide. On any given day, you can find Burgerman on the streets of New York City, doodling, drawing and delighting in art and life. Recent works including Hot Girls and Hot Dogs, Tumblr Girls, My Great Movie and Hungry Games, illustrate a sense of humor and talent as sprawling as his imagination.
I chatted with Burgerman, of whom I am a huge fan, about life, craft and the adventure of art.
- Categorized: Graphic Design, Inspiration
- Tagged: illustration, Graphic Design, go media's arsenal
Beating Busters: How to Identify and Avoid Bad Clients
Hi Go Media faithful! Bill here! I’m back to deliver another teaser article from my book, Drawn to Business. This week’s piece deals with one simple fact: in business, you’re going to get ripped off. Get used to the idea. Over time, luckily, you will learn how to spot what I like to call a busters, or bad clients. Here is a list of the different types of busters I’ve come across over the last 15 years in business. Hopefully my bad experiences will spare you the same headache. Look out for these guys!
- Categorized: Graphic Design, Business Insights
- Tagged: business insights, illustration, Graphic Design, small business
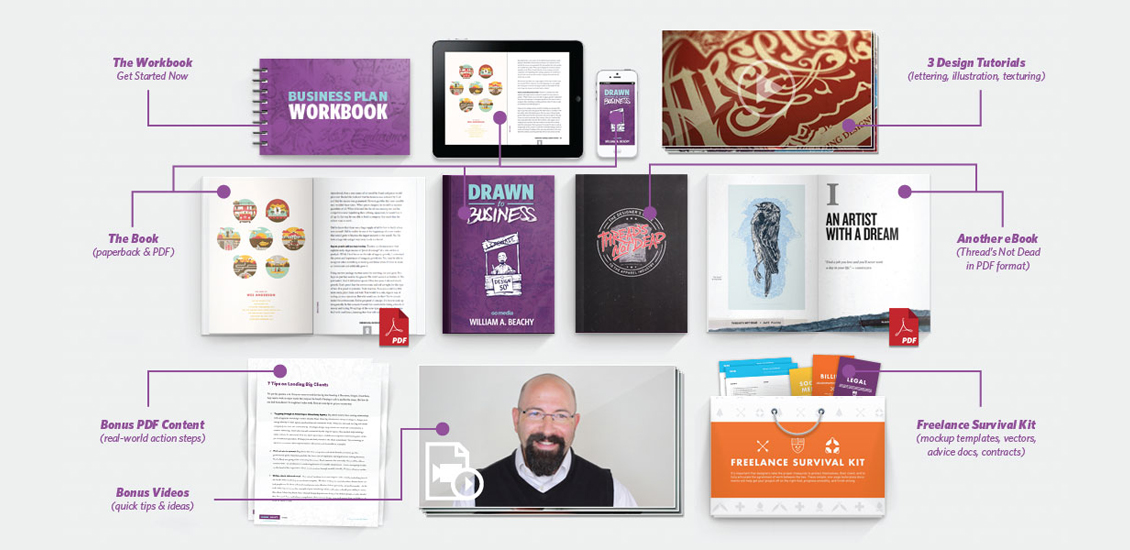
Learn How to Build the Design Firm of Your Dreams with Drawn to Business!
Disclaimer: Boasting Ahead! We have to be honest with you. We are gushing! Our President, Bill Beachy, has just made us very proud. So please excuse us while take a moment to tell you about what Bill’s been working on,…
- Categorized: News, Graphic Design
- Tagged: business insights, illustration, cleveland, Graphic Design, internet marketing
We Asked, You Answered: My Biggest Challenge Running a Design Business
Here at Go Media, we’re buzzing about the release of Bill Beachy’s book, Drawn to Business including new extra goodies! This nuts and bolts strategy guide highlights the successes, failures, the in and outs of growing a design firm: namely, ours.
- Categorized: Graphic Design, Business Insights
- Tagged: illustration, Graphic Design, small business, internet marketing
How to Extract a Budget from your Client
Hi Go Media faithful! Bill here! I’m back to deliver another teaser article from my book, Drawn to Business. This week’s piece looks at how to extract a budget from your client. Ready? Here goes.
Extracting a Budget from your Client
It’s a commonly held belief that giving a vendor your budget upfront is a fool’s approach. Because of this, many clients will play dumb when you ask them for a budget. That’s fine. Don’t be a jerk. It’s still important to have a money conversation early on. You need to qualify your clients before you spend a minute working on a proposal for them. In those cases where a client doesn’t give me a budget, I’ll give them my ballpark pricing. This starts with me asking enough questions to get a general sense of their project. Then I might say something along the lines of: “OK, Bob, this sounds like a fairly typical website design: Homepage with slideshow, About, Services, Contact Us and the whole site to be responsive, correct? Great. Obviously, we’re going to need to get into the nitty-gritty details about your website in order for us to provide you with an accurate time and cost estimate. However, just so I can make sure our firm will be a good fit for you, my very rough estimation on a website like this will probably be somewhere between $15K and $30K. Does that sound reasonable to you? I just want to make sure we’re not wasting each other’s time.”
- Categorized: Graphic Design, Business Insights
- Tagged: business insights, illustration, Graphic Design, small business
The Responsive Pricing System
Hi Go Media faithful! Bill here! I’m back to deliver another teaser article from my book, Drawn to Business. One of the most common questions I get from young designers who are either freelancing or starting a firm is “What should I charge for my design services?” So today we’ll cover The Responsive Pricing System, Go Media’s own system of pricing/billing. Here goes.
- Categorized: Graphic Design, Business Insights
- Tagged: business insights, illustration, Graphic Design, small business
Drawn to Business: Customer Retention Insights
Hi Go Media faithful! Bill here! I’m back to deliver another teaser article from my book, Drawn to Business. Today we’ll cover a topic vital to operating a thriving design firm: Customer Retention. Take good care of your customers. Nothing will…
- Categorized: Graphic Design, Business Insights
- Tagged: illustration, Graphic Design, small business
Drawn to Business: Writing Winning Design Proposals
Hey Go Media faithful! Over the next few months I’ll be posting five excerpts from my forthcoming book Draw to Business as a series of teaser articles here on the GoMediaZine. So, without further ado, here are seven tips on…
- Categorized: Graphic Design, Business Insights
- Tagged: illustration, Graphic Design, small business
35 Inspiring Vintage Illustrations
Who doesn’t love vintage? Not us! There has been a growing trend of vintage inspired designs. From packaging to typography, from posters to web designs, the vintage look is pervasive in the graphic design field right now. This is a showcase of the best vintage illustrations we could find on the web! Some are from yesteryear and others are inspired by those retro designs. You will see everything from packaging, to posters, to book covers, so checkout the showcase below for inspiration for your next design project.
- Categorized: Inspiration
- Tagged: illustration, inspiration
Tutorial: How to Design and Print Custom Silk Screen Die-Cut Stickers
This post is a revealing walk-through behind the design, illustration, and sticker printing process. I’m proud to show off the new artwork I created for the upcoming Weapons of Mass Creation Fest 4 event. The artwork below is going to be…
- Categorized: Tutorials
- Tagged: Photoshop, illustration
60 Creative & Inspiring Illustrations
Go Media & Illustration I bet some of you out there didn’t know that Go Media started out doing mostly illustrations and t-shirt designs. We realized that to pay the bills and become a lucrative design firm, we would have…
- Categorized: Inspiration
- Tagged: illustration
Some Like it Dirty: Comic Book Inking and Coloring Tutorial
Comic Book Inking and Coloring Tutorial Earlier this year I was commissioned to come up with a series of character illustrations for Cohort Pictures new film project; ‘The Northern Mist‘, a suspense horror set during the Roman occupation of Briton.…
- Categorized: Tutorials
- Tagged: Photoshop, illustration, internet marketing
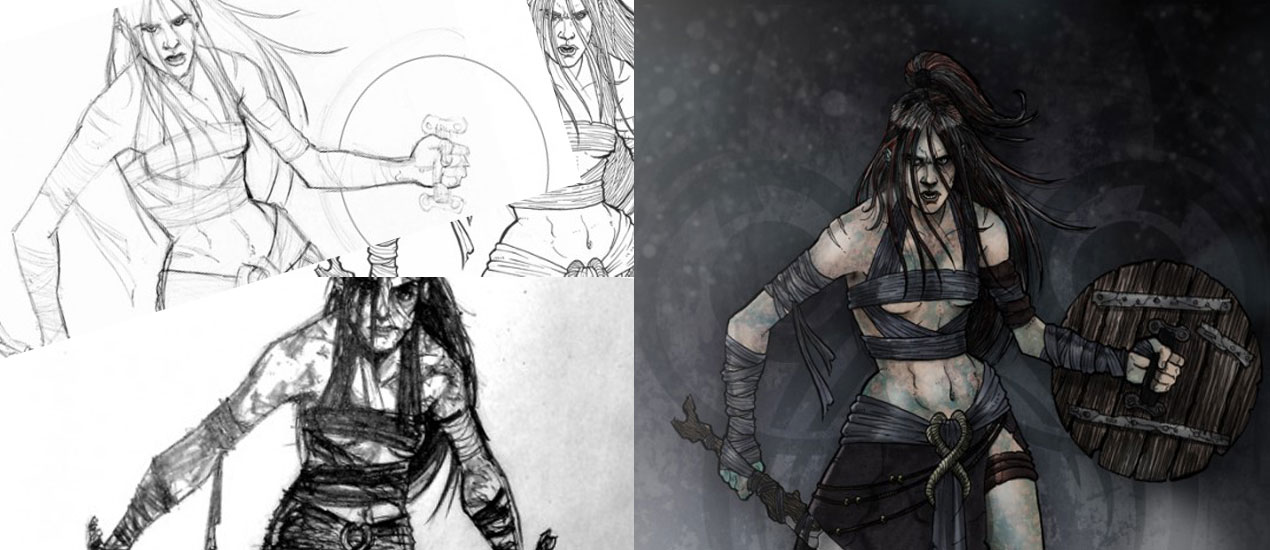
Thick Line Art: Creating Iconic Vector Art
I recently posted a new illustration on Dribbble called “Revivalist” and it got quite a lot of likes. I thought I’d write a tutorial about how I created it. So let’s do this! Introduction One of our clients Disciple Clothing…
- Categorized: Tutorials
- Tagged: Photoshop, illustration, Adobe, Adobe Illustrator
Album Cover Artwork Throughout the Decades
First off, let me start off by saying, I am a lover of Album Cover Artwork. And I don’t mean some dump-ya-after-3-dates kinda lover, but a put-a-ring-on-your-finger kinda lover. ;) I have read a crazy amount of books on the…
- Categorized: Inspiration
- Tagged: illustration
Screen-Printed Movie Poster Tutorial by Pale Horse
Before we get started Hey everyone, Chris Parks (AKA Pale Horse) here for Go Media. Today, I’ll be outlining my recent experience working with The Indomina Group, a global entertainment company who produce and distribute movies, television, music and interactive…
- Categorized: Graphic Design, Tutorials
- Tagged: Photoshop, illustration, Adobe Illustrator
Collaboration! Two samurai (artists) are more powerful than one.
Illustration Collaboration Hey Go Media faithful! As Go Media has evolved over the years, we’ve learned that collaboration with other artists and designers can be a very powerful tool when trying to deliver the very best product to your client.…
- Categorized: Tutorials
- Tagged: Illustrator, Photoshop, illustration, Adobe Illustrator
How to create a Leprechaun’s shoe in Adobe Illustrator CS4
How to create a Leprechaun’s shoe in Adobe Illustrator CS4 In this detailed tutorial we’ll be learning how to create a Leprechaun’s shoe in Adobe Illustrator CS4 for the upcoming holiday, St. Patrick’s day. Combination of linear and radial gradients…
- Categorized: Graphic Design
- Tagged: Photoshop, illustration
Creating an Illustrative Monogram
Creating a Monogram Monograms are an interesting way to go about making an identity. By nature they can be straight forward or extremely ornamental and illustrative. In this tutorial I’m going to walk you through the steps I (Chris Comella,…
- Categorized: Graphic Design
- Tagged: Photoshop, illustration, Adobe Illustrator
Learn to Create Collage Typography
Ever been asked to come up with a type driven design but still wanted to use imagery? Creating text through collage can be an awesome solution. Here’s what you’re going to need to create a successful piece: 1. An open…
- Categorized: Tutorials
- Tagged: Illustrator, Photoshop, apparel, illustration, Adobe, Graphic Design
Go Media’s Flickr Pool Showcase: November 2010
Hello there! Simon here, for another showcase of the amazing work posted in the Go Media Flickr pool. It’s so hard to select, as the level of submissions keeps getting more and more fantastic. If you’d like to see your…
- Categorized: Inspiration
- Tagged: illustration, Graphic Design
Advanced Digital Painting in Photoshop
Hello! My name is Hatice Bayramoglu and I am a 3D artist and illustrator from Turkey. In this tutorial I demonstrate how to draw and color a character design and illustration for a children’s book. I’m going to explain my…
- Categorized: Graphic Design
- Tagged: Photoshop, illustration
Starting Your Own Shirt Line. PART II: The Creation of Your Art and Working with a Printer.
Hey Guys, Welcome to the second article in the series ‘Starting Your Own Shirt Line’. In the first article, Start – Up, we covered the topics: Originality Research Who will like it? In Part II I’ll take you through my…
- Categorized: Graphic Design
- Tagged: business insights, apparel, illustration, Graphic Design