Articles by Month: January 2014
Fears, Dreams, and Success with Jessica Hische
We are totally obsessed with Jessica Hische.
Letterer, illustrator and self-proclaimed crazy cat lady, Jessica oozes talent, crafting simple characters into candy before our eyes.
We probably don’t need to share with you all of her accolades: Forbes 30 under 30 (cough, twice), Print New Visual Artist, ADC Young Gun, GDUSA Person to Watch. We probably don’t even need to list her notable clients (Wes Anderson, Penguin Books, The New York Times, Target, Nike, Samsung, etc. etc. etc.!)
All we need to say is this:
- Categorized: Graphic Design, Inspiration
- Tagged: go media's arsenal
Avoid Design Disaster with these New Mockup Everything Templates
Hello again from your friends at Mockup Everything! We’re here, as always, to help you avoid design disaster like this:
- Categorized: News, Graphic Design
Tutorial: The Making Of An Editorial Illustration with These Are Things
Flip through your favorite newspaper or magazine and you’re bound to find a lot more than just words on a page. Alongside many articles, you’ll find art that helps to illuminate key concepts from the text. These pieces are called editorial illustrations.
From tiny spot illustrations to multiple page spreads, these informative works of art are sprinkled throughout each issue. Political cartoons are a classic example of editorial illustrations, but today’s publications use the work of contemporary artists to visually interpret a wide range of topics.
As editorial illustrators, our job is to create an engaging visual that both supports and explains the accompanying text copy. A successful piece carefully balances the art director’s vision with our own ideas, all while clearly communicating the article’s core idea to the reader.
These projects an exercise in creative problem solving. From the super-quick turnaround to the varied subject matter, each assignment is a new visual puzzle for us to solve.
Today, we’re going show you how we created an editorial illustration for Southwest Airlines’ in-flight magazine, Spirit. We’ll walk you through the entire illustration process, from our first client conversation to seeing our work in print.
- Categorized: Graphic Design, Tutorials
- Tagged: Adobe Illustrator, Illustrator, Photoshop, Graphic Design
Stunning Album Artwork
I do a lot of website design work, but I often find that looking at different mediums can help to fuel my creativity a bit further. I find that looking at product packaging design, physical print design and posters can all help to improve how I look at and work on design for the web, and helps me to come at design decisions from a different angle. Album artwork is one of my favourite things to look at when I need to give my creativity a boost. There are so many different design directions that you can go in when crafting an album cover that it’s refreshing to see how different artists have done it.
- Categorized: Graphic Design, Inspiration
- Tagged: Graphic Design, go media's arsenal
Clients who want the logo bigger: FUNK YOU!
Do clients ask you to “MAKE IT BIGGER?”
- Categorized: News, Graphic Design
- Tagged: Graphic Design
5 New WMC Fest 4 Speaker Videos Released
In the chill of the Cleveland winter, we’re riding on a wave of WMC Fest 4 Speaker videos to keep us warm. Hot chocolate cheers to the release of the next five! Speeches include the talents of Kern & Burn, Jacqui Oakley, Nick Disabato, Jon Contino and Grace Dobush.
Watch them here or for free on our vimeo channel!
- Categorized: News, Graphic Design
- Tagged: cleveland, Graphic Design
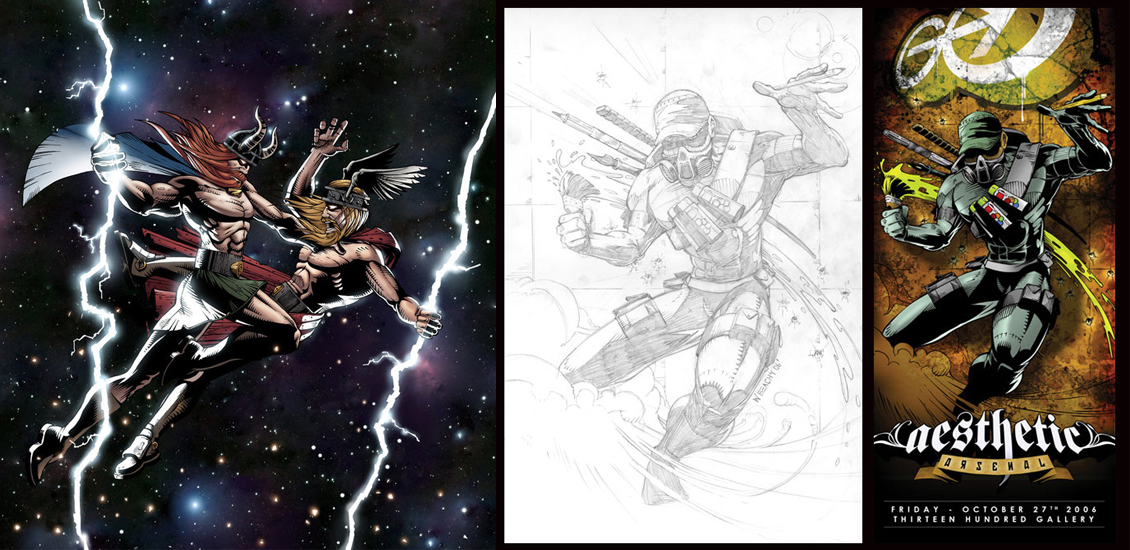
Comic Book Illustration Inspiration: 50+ Examples
We slept with “How to Draw Comics The Marvel Way” underneath our pillows.
- Categorized: Graphic Design, Inspiration
Graphic Design Podcast: Welcome to the Go Media Podcast!
The Go Media podcast is dedicated to tips, tricks, and tales of the business-minded artist and designer. How can you be more profitable? More creatively fulfilled? It’s our way of letting you inside our studio to learn about the ups and downs we face here at Go Media and how we’re dealing with them.
Our podcast archives can also be found on Soundcloud!
- Categorized: Graphic Design
- Tagged: Graphic Design
Secret to Success: Track Your Metrics!
It’s a new year. A great time to look at what’s been working for us here at Go Media, as well as what hasn’t worked and what we’ll be doing better in the year to come.
We do this in the most accurate, meaningful way possible, one that benefits us ten-fold.
Ready for the simple, yet essential key to Go Media’s success?
We track our metrics.
- Categorized: Graphic Design
- Tagged: business insights
Learn to Code: Tips for Designers (Part 2 of 2)
Ok, so you’re convinced. A solid grasp of some HTML/CSS and Javascript will serve you, the designer, well.
Where, then, do you begin? We asked our very own front-end developer designer guru, Bryan Garvin, as well as friend of Go Media, web designer, developer, and founder of Girl Develop It, Jen Myers, for some tricks of the trade.
- Categorized: Graphic Design
An Open Letter to Design Students: Learn to Code (Part 1 of 2)
Students,
Please listen when we say this:
Learn to code.
- Categorized: Graphic Design
- Tagged: Graphic Design
Go Media Podcast – Episode 20: Our 2013 Year in Review
In this episode, Jeff, Bryan, and Bill get together to talk about the successes and failures at Go Media in 2013. Listen to the Podcast [powerpress] [iframe width=”100%” height=”166″ scrolling=”no” frameborder=”no” src=”https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/129473045&color=ff6600&auto_play=false&show_artwork=true”] Sponsors of this Episode This episode was brought to…
- Categorized: Graphic Design, Business Insights
How to Charge For Your Graphic Design Work (& Get What You Deserve)
Earn Your Worth! To meet the author and learn more about pricing, contracts, collections and more, attend our design retreat: WMC: Off-The-Grid this October 5 -7th. For more information, head to wmcfest.com. Over the years, we’ve had so many designers…
- Categorized: Graphic Design
- Tagged: Graphic Design
On the Map 3 Videos Released!
Go Media proudly calls Cleveland home. Like so many lifelong residents and transplants alike, we revel in the cultural, architectural, and natural amenities our great city has to offer. We see potential in what some would call blight and we recognize opportunity for change and a prime climate for sustainable growth in our local economy.
We not only take great pride in our city, its richness and grit; we celebrate it.
- Categorized: News, Graphic Design
- Tagged: cleveland
Check out Cellar Door Cleveland’s WMC Fest Disarmed Sessions
Happy New Year from your friends over at Weapons of Mass Creation Fest!
Planning for this year’s event is underway, though we are still basking in the glow of WMC 2013.
- Categorized: Graphic Design
- Tagged: cleveland
The Adventure of Art with Jon Burgerman
Jon Burgerman is not just an everyday artist. Armed with Amsterdam paints, Posca pens and Sharpies, Jon can be found at the spot where art and improvisation collide. On any given day, you can find Burgerman on the streets of New York City, doodling, drawing and delighting in art and life. Recent works including Hot Girls and Hot Dogs, Tumblr Girls, My Great Movie and Hungry Games, illustrate a sense of humor and talent as sprawling as his imagination.
I chatted with Burgerman, of whom I am a huge fan, about life, craft and the adventure of art.
- Categorized: Graphic Design, Inspiration
- Tagged: go media's arsenal, Graphic Design, illustration
Freebie time! A look back at set 22
Remember vector set 22? We’ve been having a look back at our releases this year, and we feel that it didn’t get as noticed as we would have liked. I mean, this set still includes the coolest pack of vintage hot rods that I’ve seen.
- Categorized: Graphic Design
- Tagged: Adobe Illustrator