Adobe Illustrator
Tutorial: How to Create a Space Illustration Using Adobe Illustrator
Space has and will probably always be one of those things that man has long dreamt of conquering. From the darkest corners of the Milky Way to the farthest region of the known Universe we will always poses that urge…
- Categorized: Tutorials
- Tagged: illustration, Adobe Illustrator
Let’s create a striking history book cover about antique war stories with the Hard to Kill Vector Pack
How to Create a Book Cover Design Well hello there dear readers! Simon here, ready to walk you through my process to create a striking book cover with our latest vector pack release, the hard to kill vector pack. We’ll…
- Categorized: Graphic Design, Tutorials
- Tagged: go media's arsenal, Adobe Illustrator, Photoshop
How to easily create a record release promo poster with the Arsenal’s Crest of Arms vector pack
Hello GoMediaZine/Arsenal blog readers! Simon here with a new step-by-step tutorial. We will be leveraging the contents of our brand new Crest of Arms vector pack to create a poster for the release of PWR.CLRS’ first, self-titled, album. We’ll talk…
- Categorized: Graphic Design, Tutorials
- Tagged: go media's arsenal, Adobe Illustrator, Illustrator, Photoshop
Celebrating International Women’s Day with our Free Feminist Vector Pack!
Download our Free Feminist Vector Pack! It’s International Women’s Day, which means it’s time to “celebrate the social, economic, cultural and political achievement of women” – which we should be doing every day if you ask us. But the fact…
- Categorized: Graphic Design
- Tagged: go media's arsenal, Adobe Illustrator
Tutorial: How to Use Vector Textures in Adobe Illustrator to Distress Your Logo/Design
Free Vector Textures + How to Use Them We are so excited to announce the release of a new vector set, the Fistful T-Shirt Design Graphic Vector Set. This new vector set was created by new Arsenal Artist, Dedda Sutanto,…
- Categorized: Tutorials
- Tagged: Graphic Design, logo design, Adobe Illustrator
Free Skull Vector Download
Searching for free skull vector goodness? We’re here to help. Download our skull freebie at the bottom of this post and check out our brand new Skulls 3 Vector Pack by brand new Arsenal Artist Tom Szorady!
- Categorized: Graphic Design
- Tagged: go media's arsenal, Adobe Illustrator
Download Free Stock Vectors & How to Use Them PDF
Download: Free Stock Vectors Guide & Freebies Go Media’s vectors are known industry-wide as being the best of the best. We have thousands of these hand-crafted illustrations (all royalty-free) for you to use in your own design work. But not…
- Categorized: Graphic Design
- Tagged: Adobe Illustrator
Download of the Day: Free Constellation Vectors
Free Constellation Vectors Join us every Thursday, when your friends here at the Arsenal take over the Go Media blog to share insights, tips, freebies or other fun to brighten your work day. Today we’re releasing a pack which includes free…
- Categorized: Graphic Design
- Tagged: Adobe Illustrator
Download of the Day: Star Vector Pack
Free Star Vector Pack Join us every Thursday, when your friends here at the Arsenal take over the Go Media blog to share insights, tips, freebies or other fun to brighten your work day. Today we’re sharing some gold star elements we created…
- Categorized: Graphic Design
- Tagged: Adobe Illustrator, go media's arsenal
We Love CLE Vector Freebie!
Download our Cleveland Vector Freebie On behalf of our beloved Cleveland Cavaliers making it to this year’s NBA Finals, may we present you with a vector freebie pack dedicated to our great city. This We Love CLE Vector Freebie contains…
- Categorized: Graphic Design
- Tagged: Adobe Illustrator
Tutorial: How to Use Vector Graphics to Create a Repeating Pattern in Illustrator
Hey Arsenal Fans! Today we’re going to show you how to use vector graphics in Illustrator to create this repeating pattern using Vector Set 25, just released on our Arsenal.
- Categorized: Tutorials
- Tagged: Adobe Illustrator
Tutorial: How to Create Watercolor Brushes in AI
How to Create Watercolor Brushes in AI If you’re like us, you’ve got art laying all around the studio just begging to be used in unique and wonderful ways.
- Categorized: Tutorials
- Tagged: Adobe Illustrator
Try this Opacity Mask Tip with your New Vector Brushes for a Tattered, Torn Effect
Hey Fans of Go Media’s Arsenal, the best resources for designers on the planet. We’re here for a quick guide to using your new Brink Design Co. Industrial Vector Brushes, just released a day ago! These 100 handmade vector brushes were created with an unparalleled level of detail, made using a variety of different mediums and techniques to give your work that dirty, grungy, industrial look so many of you, our loyal customers, have been requesting.
- Categorized: Tutorials
- Tagged: Adobe Illustrator, Illustrator
Print Poster Tutorial – Bringing Doodles and Sketches into Your Illustrator Workflow
Follow along as we create a print poster tutorial in Illustrator!
- Categorized: Tutorials
- Tagged: Adobe Illustrator, inspiration, Illustrator
Tutorial: How to Create a Halloween Icon Pack Using Adobe Illustrator (Resources Included)
Since Halloween is just around the corner, we thought we should give you an early treat this year, in the form of a little icon tutorial. The idea was to show you guys how to create a cute set of three icons from scratch, using some of Illustrator’s basic tools such as the Shapes Tool, combined with the power of the Pen Tool and Pathfinder panel.
In terms of difficulty this course is aimed at those who have a basic knowledge of how Illustrator works, but that doesn’t mean beginners can’t give it a go, since every step is presented as explicit as possible.
So, assuming you have Illustrator up and running, let’s jump in and start creating!
- Categorized: Tutorials
- Tagged: Adobe Illustrator, Adobe, Illustrator
Clipping Masks in Illustrator | Design Tip of the Week
Clipping Masks in Illustrator Hey, everyone! For this short and sweet Design Tip of the Week, I’ll show you how to use clipping masks in Illustrator. They are very to do, yet incredibly useful in creating backgrounds, making textured shapes…
- Categorized: Tutorials
- Tagged: Adobe Illustrator
Adjust Rounded Rectangle Corners in Illustrator | Design Tip of the Week
Adjust Rounded Rectangle Corners in Illustrator I forgot who showed me this (I think it might have been Aaron), but man, it absolutely blew my mind. It’s so simple too. In fact, you probably already know this tip, but for…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, Illustrator
Positive and Negative Space in Illustrator| Design Tip of the Week
Positive and Negative Space in Illustrator We all know that Illustrator is great for creating dynamic linework and wonderful shapes, but what about creating lines WITH shapes? You know, positive and negative space? Get what I’m saying? Picking up what…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, illustration, Illustrator
Tutorial: How to Make a GIF from an Illustration
How to Make a GIF from an Illustration Hey designers, attend our all-inclusive soul-fulfilling three-day design retreat, WMC: Off-The-Grid, this October 5 – 7th. To learn more, head to wmcfest.com. Are you interested in creating a simple animated GIF out of your…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, Photoshop
Line Variation in Illustrator | Tutorial
Line Variation in Illustrator Tutorial In a previous Design Tip of the Week, we mentioned the increasing trend of icons and simplistic, geometric illustration. While their minimal, clean aesthetic is perfect for some situations, there are other times when an illustration…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, illustration, go media, Illustrator
Making Perfect Curves in Illustrator | Design Tip of the Week
Making Perfect Curves in Illustrator Hello, hello! Last week, I gave some tips on designing faster in Illustrator, but this week, we’re going to focus more so on quality. In Illustrator (as you all know,) you have super-tight control over line weights, shapes, etc.…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, go media, illustration, Illustrator
Design Faster with Vectors on Hand | Design Tip of the Week
You’re a pro. We all know it. However, do you ever find yourself drawing the same shape over and over again? With the growing popularity of icons and simplistic, geometric illustration, it’s not uncommon for elements to be used time after time in your designs. This does not mean that we have to stay trapped in some sort of weird, repetitive dimensional hell of making that perfectly-narrow (or wide) triangle.
- Categorized: Tutorials
- Tagged: Adobe Illustrator, Graphic Design, go media, Illustrator
Tutorial – Lines & Dots: How to Make Quick and Easy Patterns in Illustrator
How to make patterns in Illustrator: Lines and Dots Patterns can be a wonderful visual element. They can create form and show depth in an illustration, or add more visual interest to a large color field of a graphic. Below are step-by-step…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, Illustrator
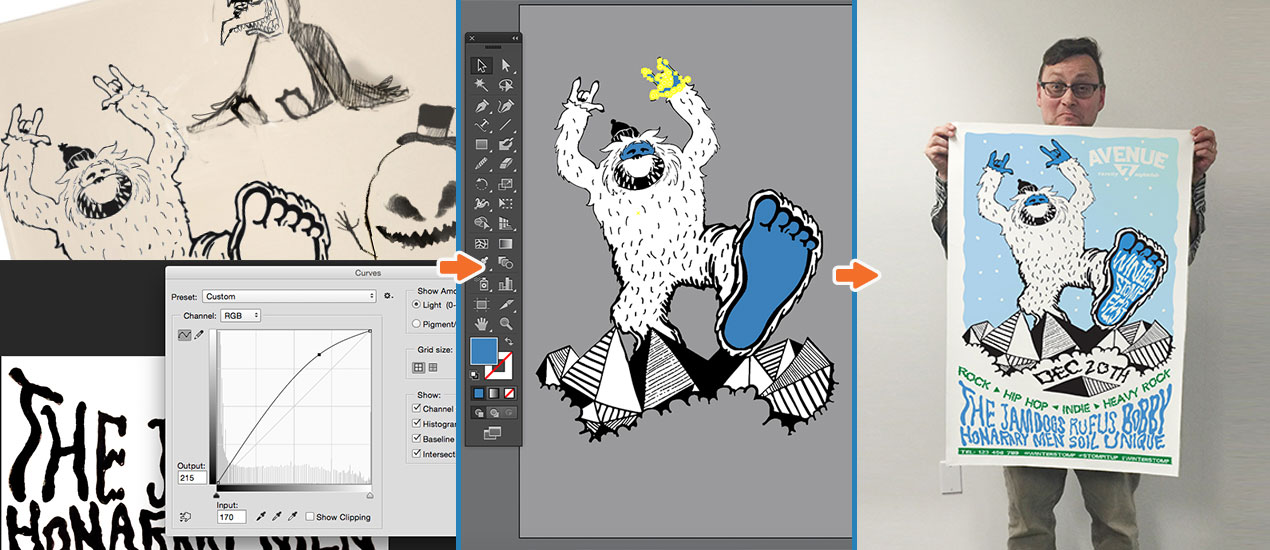
The Wait is over! This is Dirty: From Sketch to Vector Illustration Video Tutorial is Here!
From Sketch to Vector Illustration Video Tutorial The wait is finally over. The long awaited, highly anticipated video tutorial by Cleveland brand design services guru & Go Media President William Beachy, is finally here. Based on his wildly popular blog post, From…
- Categorized: News, Tutorials, Inspiration
- Tagged: Adobe Illustrator, Adobe, go media's arsenal, illustration