Articles by Month: August 2013
The Top 5 Lessons I Learned About Design from my Five-Year Old Nephew
My nephew loves to draw As soon as a pencil fell into his tiny hands, he began crafting the most intricate masterpieces I have ever seen. A proud aunt, I have watched from the wings. Watched him skip the scribbling…
- Categorized: Graphic Design
Attack of the Super Cute! Kawaii Creations with Jerrod Maruyama
Super Kawaii! I was born to know Hello Kitty. The first toy to hit my crib was a Hello Kitty plush, her bright red bow hypnotizing me into a lifetime of adoration. I slept on Hello Kitty sheets, wrote with…
- Categorized: Graphic Design
Tutorial: Exploring the World’s Original Take on the Art of Printing
With a foundation laid by VCU’s School of the Arts and with the experience I’ve gained from Go Media, I am excited to present a tutorial on one of the oldest art forms in history: block printing. The procedure for…
- Categorized: Graphic Design, Tutorials
Flickr Pool Showcase – August 2013
Hey Everyone! We’ve been super busy here around the GoMediaZine, but we’re happy to bring back the ever popular Flickr pool showcase! We promise to make it a monthly staple if you promise to keep your designs coming! Here’s how to join, followed by our picks for the month of August. Enjoy!
- Categorized: Inspiration
- Tagged: go media's arsenal
Tools We Use To Produce The Go Media Podcast
Ever wonder what kind of tools you need to put together a great podcast?
I don’t know about great, but I can at least tell you about the tools we use to produce the Go Media podcast. If you aren’t familiar, the Go Media Podcast is dedicated to tips, tricks, and tales of the business-minded artist and designer. It’s our way of letting you inside our studio to learn about the ups and downs we face here at Go Media and how we’re dealing with them.
Every episode deals with at least one topic that we’ve run into head first and how we solved the problem or at least, how we’re currently dealing with it. So far, we’ve talked about how and why we price projects, how we adjusted methods to land more projects, as well as, how we keep momentum going when inspiration (and finances) aren’t in the best of shapes.
So far, we’ve recorded just over a dozen episodes. The process has changed dramatically from where we were at episode 1. So, instead of going through the entire history of our setup, I’ll just explain how do we put together each episode now.
- Categorized: Graphic Design
How to Extract a Budget from your Client
Hi Go Media faithful! Bill here! I’m back to deliver another teaser article from my book, Drawn to Business. This week’s piece looks at how to extract a budget from your client. Ready? Here goes.
Extracting a Budget from your Client
It’s a commonly held belief that giving a vendor your budget upfront is a fool’s approach. Because of this, many clients will play dumb when you ask them for a budget. That’s fine. Don’t be a jerk. It’s still important to have a money conversation early on. You need to qualify your clients before you spend a minute working on a proposal for them. In those cases where a client doesn’t give me a budget, I’ll give them my ballpark pricing. This starts with me asking enough questions to get a general sense of their project. Then I might say something along the lines of: “OK, Bob, this sounds like a fairly typical website design: Homepage with slideshow, About, Services, Contact Us and the whole site to be responsive, correct? Great. Obviously, we’re going to need to get into the nitty-gritty details about your website in order for us to provide you with an accurate time and cost estimate. However, just so I can make sure our firm will be a good fit for you, my very rough estimation on a website like this will probably be somewhere between $15K and $30K. Does that sound reasonable to you? I just want to make sure we’re not wasting each other’s time.”
- Categorized: Graphic Design, Business Insights
- Tagged: business insights, illustration, Graphic Design, small business
Go Media Podcast – Episode 15: An Interview With Jon Contino, WMC Fest Is This Week!
In this episode, we sit down with WMC Fest Speaker Jon Contino. We talk to him about starting his design career, where he pulls his inspiration from, and what he feels about people using his techniques in their work. Plus,…
- Categorized: Business Insights
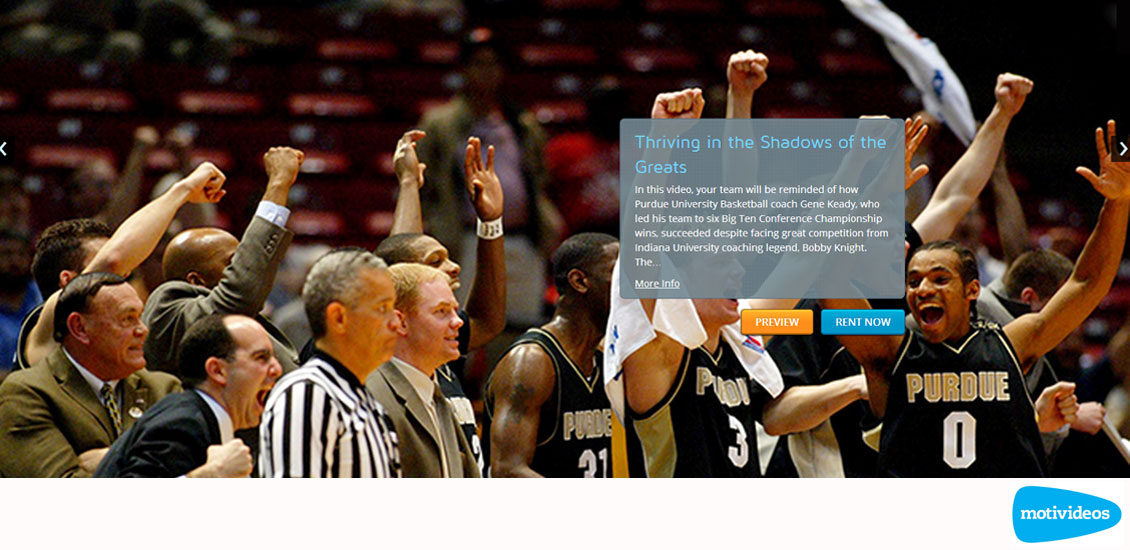
Go Media Launches Motivideos!
Go Media has been honored to work with the lovely people over at digital video production and marketing company, Motivideos, on version 2 of their website, now live! One of the first producers to self-distribute leadership content online, Motivideos relies heavily on their site to create and distribute original pay per view online Leadership Videos, as well as to generally tell clients their story, generating greater brand awareness online. Go Media’s dev team has been thrilled to help them achieve their vision.
- Categorized: News
- Tagged: internet marketing
Why a Custom Website is so Expensive (Part 2 of 2)
In short, because it takes a lot of time. More time than most outsiders can imagine. But why?
Web 1.0
Go Media’s founders started building custom websites in the 90’s. In those days, a typical website was comprised of the standard Home, About, Services & Contact. This is commonly referred to as a brochure site. It was often static html and rarely changed in a year. There was very little thought going into SEO. There were rarely contact forms. It might have had five graphic images, total. Publicizing your email address was considered perfectly safe. Javascript, on the other hand, was feared by the industry.
- Categorized: Graphic Design, Business Insights
- Tagged: internet marketing, small business, Graphic Design, business insights
Essential Tips for Success from Designers We Trust
It’s a big, bad world out there. We asked some of our favorite designers, what is your #1 tip for success?
- Categorized: Graphic Design, Inspiration
- Tagged: go media's arsenal, Graphic Design
Announcing the Go Media building texture collection!
Textures. You said textures? That’s textures! Hey folks, it’s Simon here. To say that I’m excited to share what I’m about to write doesn’t even begin to cover it. Heather and myself have been hard at work to release a…
- Categorized: News, Tutorials
- Tagged: go media's arsenal, Photoshop
Go Media Podcast – Episode 14: An Interview With Adam Garcia
In this episode, we sit down with WMC Fest Speaker Adam Garcia. We talk to him about starting his design career with his friends in the music industry and how he overcomes fear in his everyday design life. We also…
- Categorized: Business Insights
Create a Rockabilly Poster With Vector Set 22 – Part II
A bit of background information Hello all! Simon, the Arsenal manager here. Today, I finally have time to release the 2nd part of the vector set 22 inspired poster tutorial Steve Knerem poster a while back. <Fair warning> the post…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, go media's arsenal
Why a Custom Website is so Expensive (Part 1 of 2)
In short, because it takes a lot of time. More time than most outsiders can imagine. But why?
Web 1.0
Go Media’s founders started building custom websites in the 90’s. In those days, a typical website was comprised of the standard Home, About, Services & Contact. This is commonly referred to as a brochure site. It was often static html and rarely changed in a year. There was very little thought going into SEO. There were rarely contact forms. It might have had five graphic images, total. Publicizing your email address was considered perfectly safe. Javascript, on the other hand, was feared by the industry.
- Categorized: Graphic Design, Business Insights
- Tagged: small business, business insights, Photoshop
Why This Will Change Your Life: An Insider’s Guide to Weapons of Mass Creation Fest
The Countdown is On With this year’s Weapons of Mass Creation Fest only 14 days away, we here at Go Media are gearing up to bring you the premier art, design and music festival in the Midwest. An event growing in…
- Categorized: Graphic Design