News
Go Hosting Cloud Infrastructure Upgrade
For over a decade, Go Media has been proud to espouse the virtues of hosting with Amazon Web Services. Also known as AWS, this behemoth lapped every competitor in the space to become the preeminent provider of offsite cloud infrastructure.…
- Categorized: News
7 Technologies Consumers Will Experience Soon
Technology has more of an impact on our daily lives than at any other time in history. Smart houses and smartphones are the first interactions most people have when they wake up and the last interaction they have before they…
- Categorized: News
Portfolio Spotlight: Rock Medical Branding & Website
Go Media is so honored to have had the pleasure to work with Rock Medical, the premier Orthopedic Consulting Team here in Northeast Ohio, on their logo and website design. Over the past 16 years Rock Medical has served it’s…
- Categorized: News
- Tagged: logo design, branding, web development, internet marketing, go media
Video + Contest >> WMC: Off-The-Grid’s Lenny Terenzi + Heather Sakai talk this year’s festivities
Head Camp Counselor/Host and Workshop Leader Lenny Terenzi and Event Director Heather Sakai give you a sneak peek into this year’s festivities in today’s video. Watch the Video >> The Contest >> Purchase your ticket to this year’s WMC: Off-The-Grid, happening this summer,…
- Categorized: News, Graphic Design
- Tagged: cleveland
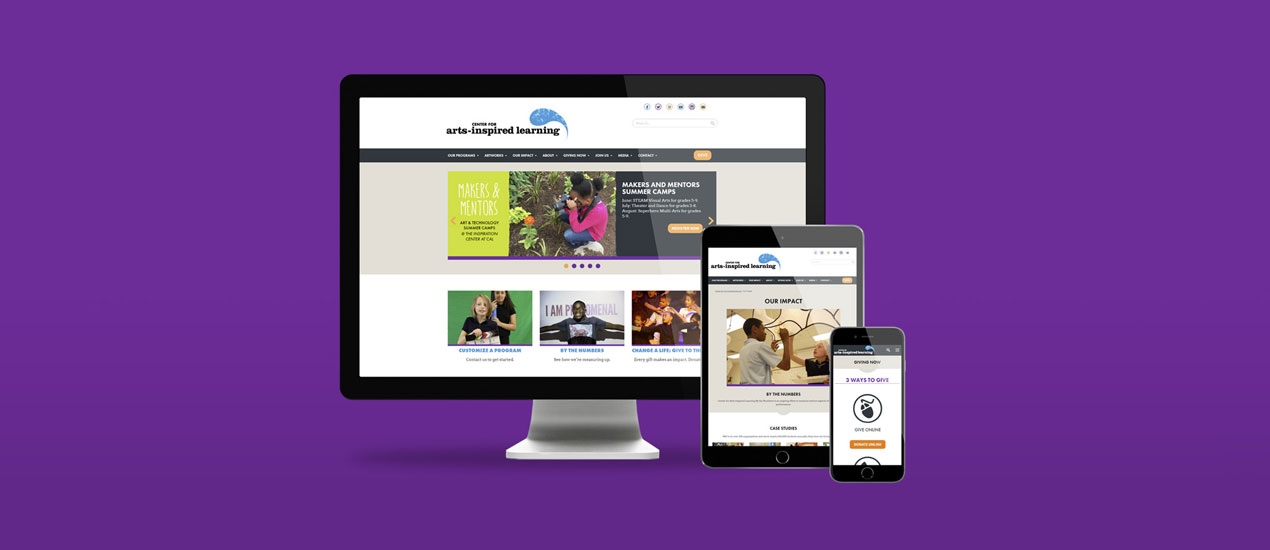
Portfolio Spotlight: Center for Arts-Inspired Learning Website
Go Media, your favorite Cleveland-based web design, branding and design firm, is so proud to have had the pleasure to work on the website for the Center for Arts-Inspired Learning. The Center for Arts-Inspired Learning is a non-profit organization that…
- Categorized: News, Web Design
- Tagged: web design, website design
Project Spotlight: Without Bounds
We are excited to share the website design we completed for Without Bounds Educational Services, a phenomenal education service that provides young students with the tutoring they need to master concepts and prepare for exams. They work with the most…
- Categorized: News, Web Design
- Tagged: web design, go media
Project Spotlight: Scott Sheldon
Web and Infographics Design for Scott Sheldon We are excited to share the work we completed for Scott Sheldon, nationally recognized supply chain consultants based out of Detroit, Michigan. Scott Sheldon’s new website needed to convey the level of sophistication…
- Categorized: News
Portfolio Spotlight: COSE-PPA Print Design Piece
Print Design Piece by Go Media We are proud to spotlight a recent project we completed for COSE, the Council of Smaller Enterprises, a group that has supported and advocated for the small businesses in our region since 1972. This…
- Categorized: News
Portfolio Spotlight: Zerust Website
Website Development & Product Photography – Zerust Portfolio Item Zerust, a company located in Twinsburg, Ohio, has a long history of developing, manufacturing and marketing rust and corrosion prevention products to a wide variety of customers across the globe. This…
- Categorized: News, Web Design
- Tagged: web design, web development, internet marketing
Portfolio Spotlight: Très Chic Salon Branding
Très Chic Salon Branding Go Media was approached by stylist Katie Skillman, who was on a mission to turn her passion for hair education & styling into her dream business – a Cleveland local salon known as Très Chic. During…
- Categorized: News
- Tagged: logo design, branding, Cleveland logo design, Cleveland graphic design, internet marketing
Portfolio Update: Marina Vape
Marina Vape – Product Line Branding Over the course of a year, we had the privilege of working with e-liquid company, Marina Vape. The name of the game for these projects was building a visual brand around different flavor concepts.…
- Categorized: News
- Tagged: logo design, branding
Check out the CLEbaby Branding Project!
The Project: CLEbaby branding The team here at Go Media had an absolute blast working on the CLEbaby branding project. Please check out the work we did below and learn more about CLEbaby, Cleveland’s premier resource for birth and postpartum…
- Categorized: News
- Tagged: logo design, branding
Branding Cleveland’s Own Forest City Shuffleboard
Cleveland Design Firm Go Media helps to develop Forest City Shuffleboard brand Based on the success of their original shuffleboard business in Marblehead Ohio (the Erie Social), owners Jim and Kari looked to elaborate on their concept by venturing to…
- Categorized: News
- Tagged: go media, Graphic Design, logo design, inspiration, cleveland, branding
The Top 7 Hoodie Mockup Template Packs
The Best Hoodie Mockup Templates on the Market The Arsenal remains committed to providing designers of all stripes with world-class tools to present their work in the best way possible. So in this installment of Arsenal insights we’re going to…
- Categorized: News, Graphic Design
- Tagged: go media's arsenal
Men’s Crew Neck PSD Mockups featuring Displacement Maps
We are overjoyed to announce the premiere of a brand new mockup pack: Our Men’s Crew Neck PSD Mockups!
- Categorized: News
- Tagged: go media's arsenal, Photoshop
Download our Killer Mockups Guide and Free Mockup PSD
Mockup PSD Free Download and Killer Mockups Guide! Here at Go Media’s Arsenal, we have been creating and curating design resources since 2006, when we first began releasing our collection of royalty-free stock vectors. We have since expanded to textures, fonts,…
- Categorized: News, Graphic Design
- Tagged: go media, go media's arsenal
Ink Wars! Presented by Industry Print Shop
Presenting Ink Wars: Sponsored by Industry Print Shop, also Official Merch Sponsors of WMC Thanks to our friends at Industry Print Shop, Ink Wars is returning to Weapons of Mass Creation Fest! Ink Wars, an 8-person illustration battle, is one of…
- Categorized: News, Graphic Design
Designing a Better Earth, One Tree at a Time
Introducing OneTree.org We’re proud to have partnered with OneTree.org to create their new site in conjunction with Earth Day. The One Tree site was created using our Designer Sites platform. One Tree’s mission is to save the planet, plain and…
- Categorized: News
New Mockups Released Every Single Month on Mockup Everything
New Mockups via Mockup App Mockup Everything provides an easy-to-use online platform for applying your graphic designs to a growing variety of print products. Since all of the work is done right on our homepage, you need not use any fancy software…
- Categorized: News
- Tagged: go media's arsenal
Sponsored Posts are available on Go Media’s Design Blog!
Would you like to reach out to our audience of designers, illustrators, entrepreneurs, freelancers and agency owners all across the globe? Sponsoring a post on Go Media’s Design Blog is the perfect opportunity to do so. Stats: About 220,000+ pageviews…
- Categorized: News
- Tagged: go media's arsenal
Introducing the Ladies Swing Tank Mockup Pack!
Ladies Swing Tank Mockup Template Pack These Ladies Swing Tank Mockup Templates are just another pack that add to our collection of ladies line of tank top mockup templates. The Ladies Swing Tank Mockup Templates Pack includes a fantastic variety of…
- Categorized: News
- Tagged: go media's arsenal
Introducing our Watercolor Alphabet Font Texture Pack
Say hello to our Watercolor Alphabet Font Texture Pack This handcrafted, handpainted pack isn’t your typical font. Saved out as PNG files, the Watercolor Font Texture Pack is to be used like a texture, giving your piece an individually-crafted quality.…
- Categorized: News
- Tagged: go media's arsenal
Grab our 30+ Dynamic Watercolor Elements + Free Watercolor Wash Sample
Our Newest Elements/Texture Pack + Get a Free Watercolor Wash Our brand new Watercolor Elements and Texture Pack contains a variety of watercolor washes, as well as abstract watercolor elements useful for any project that needs a splash of color.
- Categorized: News
- Tagged: go media, go media's arsenal
Meet Go Media Designer Sites
Go Media Designer Sites – The practical, affordable web solution with the Artist’s touch. Beauty made simple. This is the epic tale of Designer Sites, the agile, accurate, utterly gorgeous, and affordable new web solution from your friends at Cleveland…
- Categorized: News, Graphic Design, Web Design
- Tagged: web design