Articles by Year: 2013
The Challenges and Rewards of Product Photography
Capturing a clean, crisp, accurate image of the work you’ve spent so many hours to achieve is one of the most vital elements of pulling together your portfolio. Miss the mark and you may lose the job.
Since there is so much skill and expertise associated with product photography, unless you are well equipped and well educated, you may be misrepresented. Professional Cleveland photographer and extended Go Media family member Dan Morgan, of Straight Shooter, recommends designers leave it to a professional.
With over 30 years of photography experience under his belt, Morgan has learned to shoot and light every kind of product conceivable. Beginning his career at his father’s photography business, Morgan Studio, Dan has worked for the likes of Bonne Bell, Sotheby’s in New York and Kate Spade. He has photographed everything from the jewelry Marilyn Monroe and Katharine Hepburn once doned to fishing lures and Ferraris. Dan has come to specialize in shiny objects, arguably one of the most difficult products to shoot.
Dan talks to us today about some of the challenges he has faced as a product photographer, as well as some of the tricks of the trade.
- Categorized: Graphic Design
- Tagged: cleveland
Preparing for your Design Career: 5 Important Lessons
Having just graduated from college in the past few years, I am able to put into perspective exactly what I learned, and wish I learned, before I headed out into the real world. There are plenty of articles floating around the internet talking about what to put in your portfolio and how to send out resumes, so I won’t go too much into that. What I want to talk about are the things that surprised me about working on real projects here at our small Cleveland-based creative agency, Go Media, and how I wish I had been a little more prepared.
- Categorized: Graphic Design
- Tagged: Graphic Design
Tutorial: Block Print Design with Derrick Castle
I wanted to come up with a block print design for the old American idiom “Pushing up Daisies”. I’ve actually been surprised by the number of people that haven’t heard of this old saying. Maybe it’s more of a southern thing. It means dead and buried. The elders used to claim that concentrated patches of daisies would grow over the graves of the deceased. I think it just sounds cool.
For my block prints, I like to use linoleum. Linoleum is a lot easier to work with than wood. They say that the lifespan of linoleum is up to 10 years before the linoleum itself starts to degrade. I haven’t gotten to that point but my blocks are still going strong.
My first step in the process of creating a design is to sketch out a simple idea. I like to keep the composition simple because I know that I’ll be carving out all the negative space and detailed illustrations for block printing can be a recipe for pain and frustration. But, by all means, push yourself.
- Categorized: Tutorials
Photoshop Tutorial: Easy to accomplish VSCO Cam effect in Photoshop
Hello all, Simon here. Welcome back to the design blog built by Cleveland’s finest graphic designers. You know me as a designer that loves to create posters with a lot of textures. I mean, just check the Lost and Taken poster tutorial, or the Do androids dream of electric sheep one. I’ve also used similar techniques in the tutorial I wrote when we released the Go Media building texture collection.
Go Media Podcast – Episode 17: Advice for a Graphic Design Student
In this episode, Jeff, Bryan, and Bill get together respond to an email we received from Sarah, a graphic design student who wanted advice on how she should step into her career when she graduates. We’ve also been working hard…
- Categorized: Graphic Design, Business Insights
40 Fresh, Free Fonts for Graphic Designers
40 Fresh, Free Fonts for Graphic Designers There’s something I have to tell you. There is nothing I love more than a free font. Tall ones, short ones, skinny ones too. Serif, sans, straight up silly ones. I can’t get…
- Categorized: Graphic Design
16 Ways to Become a Master of Marketing
Whether you’re fresh out of the gate or an experienced designer, you’ll need effective marketing to keep the leads coming in. If you’re like us, you’ve experienced the ‘chug chug effect’ – waves of being booked solid followed by scrambling for work. It’s easy to get so entrenched in design that marketing strategies fall by the wayside.
We’ve learned through the years that marketing is an ongoing process, something we have to make a concerted effort to do. Yes, it takes time and money, but it’s essential for a sustainable business.
In this article, we’d like to share some of the techniques we’ve found to be effective through our experience – some traditional, some not so much. We hope you find this information insightful and please share any ideas you have in the comment section!
- Categorized: Graphic Design
- Tagged: internet marketing
Advice For A Graphic Design Student: Live Podcast Recording Tuesday, October 22nd, 2013 at 11:30am ET
Join us on Tuesday, October 22nd, 2013 as we sit down to answer an email we received from an aspiring Graphic Design student. Live chat and audio feed available at http://gomediazine.com/live starting at 11:30am ET this Tuesday. If you post a…
- Categorized: Graphic Design
15 Stunningly Beautiful Landing Page Designs
It’s particularly difficult to design and build landing pages because they often need to appeal to several different types of people, as well as fulfil several different goals. Often they need to inform visitors, get them excited and interested in a product and help to show off the product in the best light possible. Not everyone looks at a landing page in the same way – some are extremely visually oriented and will respond better to imagery and bold headings, while others want to get down to the nitty gritty and will study everything you have to say. An effective and well-designed landing page will be built in a way that appeals to everyone. Of course, that’s significantly easier said than done.
- Categorized: Web Design, Inspiration
- Tagged: web design, Graphic Design
How to Launch your Freelance Business: 9 Simple Tips
So, you’ve been fantasizing about taking the big leap in the freelance world. Maybe the three days at Weapons of Mass Creation Fest was just the little push over the edge you needed. Maybe the current job market looks so grim, that making it on your own seems like the best solution. Or is it that you just cannot stand living to create something you don’t believe in one minute longer?
You’re not alone. We chatted a bit with freelance designer Dan Stiles, known for his vibrant, bold and bright screen-print art prints and rock music posters honoring such acts as The Decemberists, Death Cab for Cutie, Ray Lamontagne and Sonic Youth, about his decision to dive in head first. Rena Tom, of Makeshift Society in San Francisco (a sweet co-working space and clubhouse for creative freelancers), also contributed. And lastly, we drew some gems of knowledge from both our experience here at Go Media and Bill Beachy’s book, Drawn to Business.
- Categorized: Graphic Design, Business Insights
- Tagged: internet marketing, business insights, Graphic Design, small business
Introducing vector set 23: oh the horror!
Boo! Ladies and gentlemen, the long awaited successor to vector pack 22 is out! And we do have something very new to share. Set 22 was Steve Knerem’s take on a lot of elements of the 1950s and 1960s: cars,…
- Categorized: Graphic Design
- Tagged: go media's arsenal
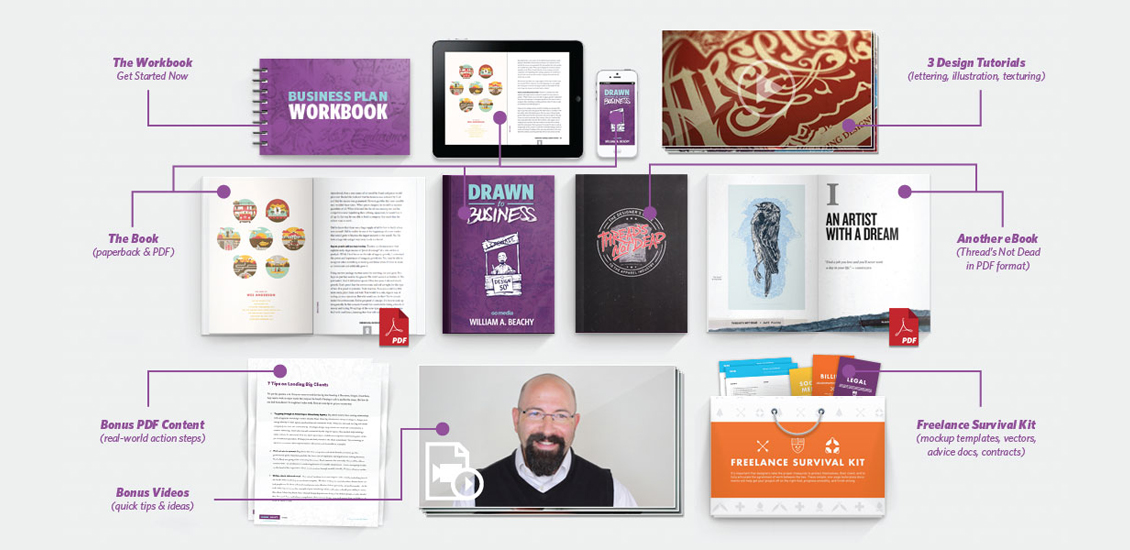
Learn How to Build the Design Firm of Your Dreams with Drawn to Business!
Disclaimer: Boasting Ahead! We have to be honest with you. We are gushing! Our President, Bill Beachy, has just made us very proud. So please excuse us while take a moment to tell you about what Bill’s been working on,…
- Categorized: News, Graphic Design
- Tagged: cleveland, internet marketing, business insights, illustration, Graphic Design
The Home of Art & Soul: Why Cleveland Designers are Here to Stay
Cleveland Proud With our headquarters in Ohio City, one of our city’s most culturally rich and diverse communities, we here at Go Media are proud to call Cleveland home. Living in the home of rock and roll, music, design, and art are in…
- Categorized: Graphic Design
Weapons of Mass Creation Fest short documentary film
Three Days that Changed Our Lives Weapons of Mass Creation Fest 4 went down in the summer of 2013 in Cleveland, OH at the historic Cleveland Public Theatre and inspired us greatly. Over 1,500 dreamers, doers, makers and mistakers joined…
- Categorized: Inspiration
- Tagged: go media's arsenal
What Your Business Can Learn From the Failed Launch of the ObamaCare Enrollment Website
On Oct. 1, the federal government formally rolled out the Affordable Care Act, also known as “ObamaCare,” beginning with the launch of online healthcare exchanges. It was disastrous. I’m referring not to the federal government shutdown that ensued as part…
- Categorized: Graphic Design
- Tagged: business insights
Troy DeShano: No Great Story Comes without Difficulty
If you attended this year’s Weapons of Mass Creation Fest, you’ll remember Troy DeShano. Artist, illustrator, speaker, Troy stepped up to the Artists in Residence stage podium and told a story part trying, part terrifying, totally triumphant: his own. Troy…
- Categorized: Graphic Design, Inspiration
- Tagged: internet marketing, go media's arsenal
Japanese Vintage Design Inspiration
When I was growing up, I’d play the Japanese card game Hanafuda with my grandparents. Mesmerized by the stunning yet simple designs on each card, I memorized each combination: ribbon, maple and deer, geese, moon and sky, boar and butterfly. At the kitchen table we’d play and snack on senbei, and at these moments I felt so happy and loved. I still remember my grandmother’s Japanese plates upon which she’d serve me tiny treats and tea. Surrounded deep in my family’s culture, I gained an appreciation for everything Japanese.
When I see vintage Japanese design, I feel warmly reminded of my grandparents and the love we shared. The gentle simplicity still embraces and inspires me. Via Pinterest, here are 25:
Vintage Design and Illustrations inspired by Japan
- Categorized: Graphic Design, Inspiration
- Tagged: Graphic Design, go media's arsenal
We Asked, You Answered: My Biggest Challenge Running a Design Business
Here at Go Media, we’re buzzing about the release of Bill Beachy’s book, Drawn to Business including new extra goodies! This nuts and bolts strategy guide highlights the successes, failures, the in and outs of growing a design firm: namely, ours.
- Categorized: Graphic Design, Business Insights
- Tagged: internet marketing, illustration, Graphic Design, small business
4 Lessons In Minimalism
Because minimalism is so spare and simple, it’s a common misconception that it would be easy to do it well. But if you really take a look at why good minimalist designs make such an impact, you come to realize…
- Categorized: Graphic Design
How to Land the Design Job of Your Dreams
You’re knee deep in loans. You dream in Adobe. You crafted the-most-memorable video resume of all time.
Or so you think.
You’re knocking on doors and they just seem to be closing.
Slamming, really.
What is it that you’re missing?
We asked Dan Weiss, Talent Acquisition Specialist, from American Greetings and Taryn O’Bra, division director for the Creative Group in Seattle, to share with us some sure-fire ways to get hired at a creative agency.
- Categorized: Graphic Design
- Tagged: internet marketing, Graphic Design
Roughing things up for a bit
What, yet another texture pack? Well, yes and no. Remember Maarten Kleyne? He’s that awesome designer from the Netherlands. He’s created textures for us. We’ve already released three packs so far: the excluded rough grunge pack, the etched into dark pack, and the noisy…
- Categorized: Graphic Design
- Tagged: go media's arsenal
Happy Dog Illustration and Design Tutorial
Today’s tutorial comes from Weapons of Mass Creation 2013 designer and fellow Clevelander Lucy Williams. Lucy is a freelance illustrator and a recent graduate of the Cleveland Institute of Art. Follow her process as she designs a poster for local Cleveland favorite hangout, Happy Dog.
- Categorized: Web Design, Tutorials
- Tagged: Photoshop, web design
Go Media Podcast – Episode 16: Recovering from WMC and Launching Drawn To Business
In this episode, Jeff and Bill get together to talk about how everyone’s been doing now that WMC Fest 4 is over. We also look forward to next year and what things need to change as Jeff’s vision continues to…
- Categorized: Graphic Design, Business Insights
Go Media + Design Cuts = training, freebies, and more!
Hey girls and lads, meet Design Cuts Born and raised in London, England Hello all, Simon here? I’d like to introduce you to a very skilled group of individuals we started working with. They’re called Design Cuts, and they come…
- Categorized: Graphic Design
- Tagged: go media's arsenal