Articles by Month: April 2013
Tutorial: Creating an abstract vinyl sleeve with graphic textures
Maarten Kleyne, a freelance graphic designer from the Netherlands, feels music. Kleyne believes wholeheartedly that music is a key element in the creation of his final product. Inspired by the works of Steven Wilson and Lasse Hoile, his portfolio is filled with images including cd packaging, posters and collaboration artwork. Recently, WMC Fest alum Maarten cranked up his stereo, picked up his camera and created some texture packs for Go Media’s Arsenal. We are so proud to add his texture packs into our resource library.
We’ve asked Maarten to create a tutorial based on these textures, in order to demonstrate how you might like to apply them.
Switch It Up
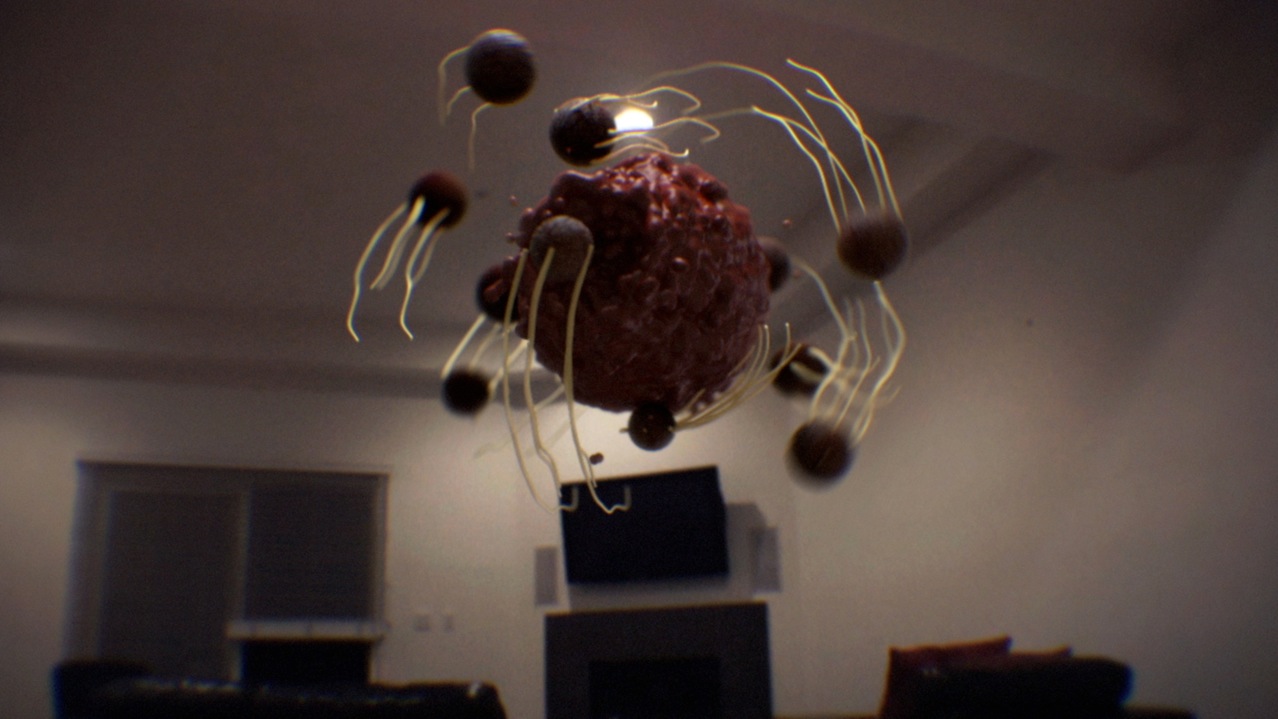
Faced with the assignment to make a short film based on the question, “What’s the best thing you’ve ever eaten?” Los Angeles-based CG artist John Robson opted to put the question to a friend’s three-year-old son and film the kid’s response. The result is Supper Time! and, well, let’s just say you’ll never look at spaghetti the same way again.
- Categorized: Graphic Design
20 Inspiring Designs From Our Friends on Pinterest
Welcome back to the 9th edition of the “Go Media Guest Pinner Gallery Showcase.” If you aren’t a fan of ours on Pinterest click this link to start following what we pin. This showcase features the best pins from our Go Media Guest Pinner Gallery, so these images are the ones that you all found and shared with us. If you would like to be added to the gallery send me an email at [email protected]. Happy Pinning!
- Categorized: Inspiration
- Tagged: go media's arsenal
Go Media Podcast – Episode 8: Interview with WMC Fest Speaker Troy DeShano
In this episode, Jeff Finley and Bill Beachy sit down with WMC Fest speaker Troy DeShano from The Old and New Project. Listen to the Podcast [powerpress] Show Notes We want to hear what you have to say about the…
- Categorized: Business Insights, Inspiration
Old & New Project Releases Round 3: Turning Points
For many of you this isn’t the 1st time you have heard of the Old & New Project. You may remember a post we did about the project last May which included an interview with the founders. Check it out here if you missed it.
Old & New Project returns this month with another round of religious contemporary graphic art. This time, contributors span both the globe and the current spectrum of design celebrity—with artists both well-known and up-and-coming invited to participate.
Earlier this year the creators, Jim LePage and Troy Deshano, opened a public call for portfolio submissions and several artists from round 3 are from that public call.
- Categorized: Graphic Design
Parafina Co. Interview
Carlos of Parafina Co. is a longtime fan of Jeff Finley’s book, Thread’s Not Dead. Recently he reached out to us here at Go Media, and we were so impressed by what he’s doing we decided to feature an interview with him, right here on the GoMediaZine!
- Categorized: Graphic Design
50+ Inspiring Print Designs
For years, we’ve heard people say “print is dead” and “it’s all about the web,” but as far as we can tell, print design isn’t going anywhere. From business cards to postcards, from invitations to menus, print design is far from dead, it’s alive and thriving. Just check out the showcase below if you don’t believe us.
- Categorized: Inspiration
- Tagged: inspiration
Artist Spotlight: Aaron Crawford | Atlanta, GA
Inspired by vintage scary movies and Goosebumps children’s books, Atlanta, Georgia artist Aaron Crawford’s art could be described as horror with a sense of humor. Aaron is setting himself apart from the pack with his diligent hard word, intelligent detailed line art, vibrant mixed media colors, and constant social media hustle.
- Categorized: Graphic Design
Interview with Davin Wilfrid of Future Insights Live
Last week we posted about the incredible design conference happening in Las Vegas called Future Insights. And they have graciously offered all you lovely readers a 10% off discount code for their annual conference.
Just click here to register and enter in the code: GoMedia10
- Categorized: Graphic Design
Sakeachi Productions Video for “Any Which Way” by the Scissor Sisters
It was late on a Tuesday evening when I sat upright out of a dead sleep to reply, intrigued. Considering the source was my brilliant partner-in-crime, whatever hair-brained scheme he had conjured up, I knew that I wanted in.
So only days later it was decided, my friend Bill Beachy and I were going to make our own music video. Inspired by a Beastie Boys video shot by Jeff and Kim Finley on a Nikon D90, our motivation, too, was pure random ridiculousness.
- Categorized: Graphic Design
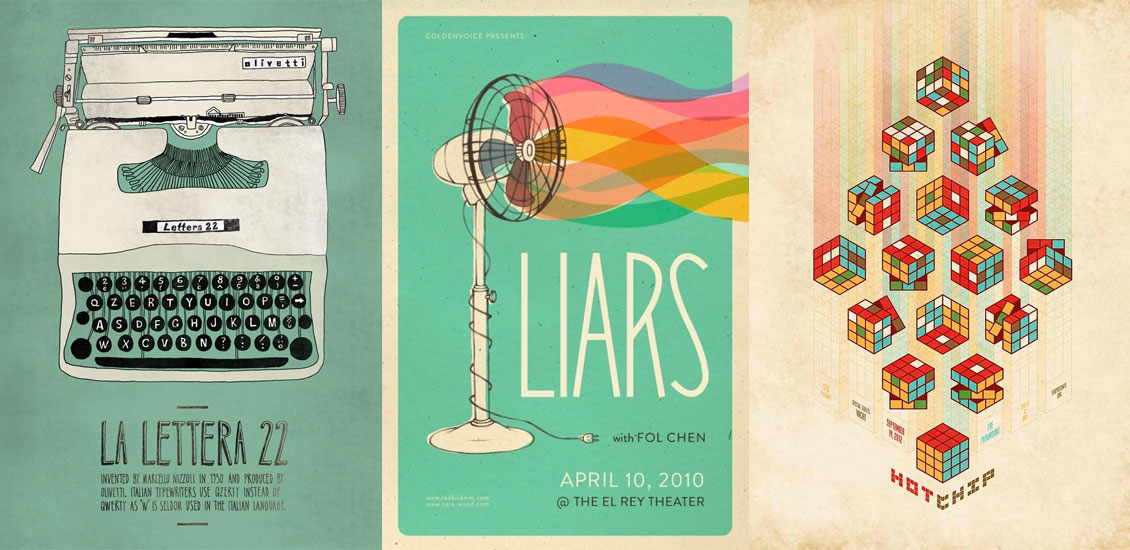
40+ Cool & Inspiring Poster Designs
Who doesn’t love poster art? Whether it’s for a band, a foreign locale, or a conference/event, a well designed poster can attract attention and much deserved praise from peers and laypersons alike. We peel them off the walls at concert venues, grab copies strewn around our favorite coffee shops, and even purchase them from our favorite designers and bands.
Our love of poster art is even evident in the popularity of GoMediaZine posts. Over a year ago, designer Tom Booth created the ebook, The Wall: Modern Day Music Posters and a post along with it called, “Modern Gigposter Design: 100 Stunning Examples” and to-date it is still one of our most popular posts. So we know that you will love the collection of some of the most inspiring posters we love. From vintage to modern, national to international, these posters showcase some of the best designs to inspire you!
- Categorized: Inspiration
Future Insights Live
Go Media was recently contacted by Future Insights about offering all you lovely readers a 10% off discount code for their annual conference. And how could we deny you such an amazing offer!
Just click here and enter in the code: GoMedia10
- Categorized: News