Articles by: Dave
How to Create Photorealistic T-Shirt Mockups
When designing for apparel, presentation of your proofs is very important. A detailed image of a piece simply will not suffice as an adequate proof. You want to hit the design home, and mocking it up on a t-shirt is…
- Categorized: Graphic Design
- Tagged: apparel, Photoshop
How to Draw Your Own Vector Wings
Everyone loves to give away free vectors, but what about teaching a man to fish? Here’s how to create your own wings Go Media style. In this tutorial you’ll need Adobe Illustrator and some skills with the pen tool.
- Categorized: Tutorials
- Tagged: Adobe Illustrator, illustration, Illustrator
How to design a t-shirt on a budget and a tight deadline
Monday morning. You’re walking into work (or in some of your cases, waking up in your undies and walking 10 feet to your desk). You pound some coffee and peruse your inbox. You have a present. One of your regulars…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, apparel, Illustrator
Create a stunning undersea painting using Vector Packs
So Set 10 is out. It’s sort of sentimental because I remember when Set 1 was released and wondering to myself, “Wow, if people dig this and find some real usability out of it… we could keep cranking out sets……
- Categorized: Tutorials
- Tagged: Photoshop, Illustrator
A Pseudo-Sugar Skull: From Start to Finish.
Hey people! It’s Dave again giving you all yet another excuse to get your knowledge on. This isn’t as direct as my previous Gigposter Tutorial (by the way – thanks to everyone who found that helpful!) because I’m actually covering…
- Categorized: Tutorials
- Tagged: Adobe Illustrator, Photoshop, Illustrator
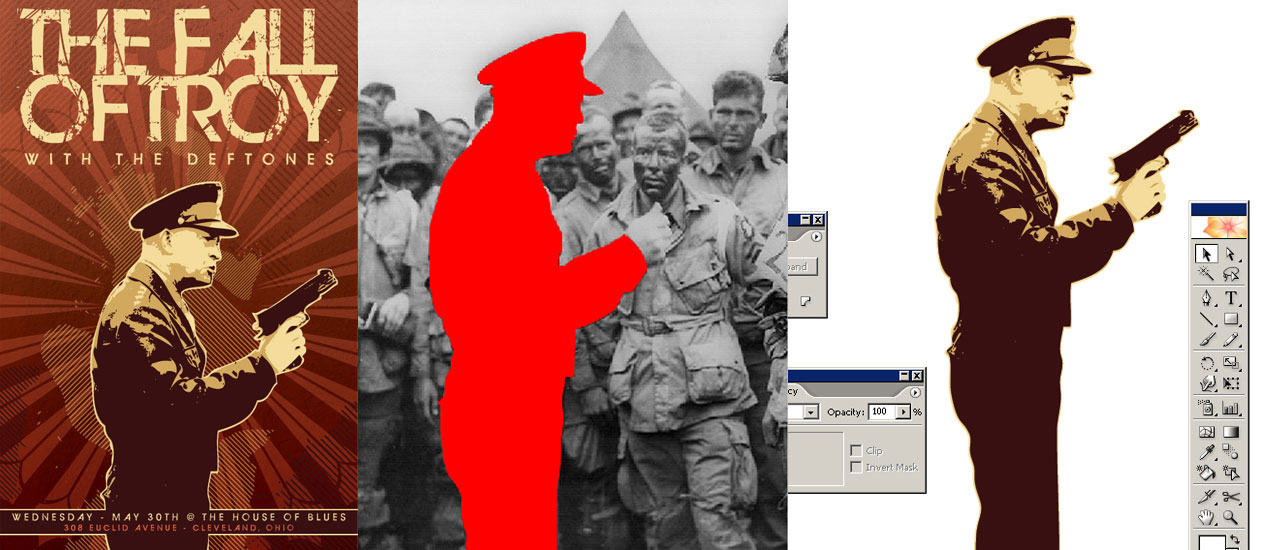
Gigposter Design Tutorial: The New Sex
Tutorial Introduction: // // A lot of people are making them. A lot of people suck. The graphic designers here at Go Media don’t suck, and neither do you. This tutorial requires NO drawing talent… so don’t trip folks. You…
- Categorized: Tutorials
- Tagged: Illustrator, Adobe Illustrator, Photoshop