Articles by Month: February 2016
Insights with an Art Director: Go Media’s Chris Comella
Insights with an Art Director Chris Comella, Go Media’s Art Director, has come a long way with the company. A member of the staff for eight of its 13 years in existence, he has seen the company grow from a…
- Categorized: Graphic Design
Video Tutorial: How to Create Your Own PS Brushes
How to Make Photoshop Brushes In this video tutorial, we teach you how to make your very own Photoshop Brushes. We create ours using coffee stains, but you can use paint, watercolors, or other fun materials you find around your studio.…
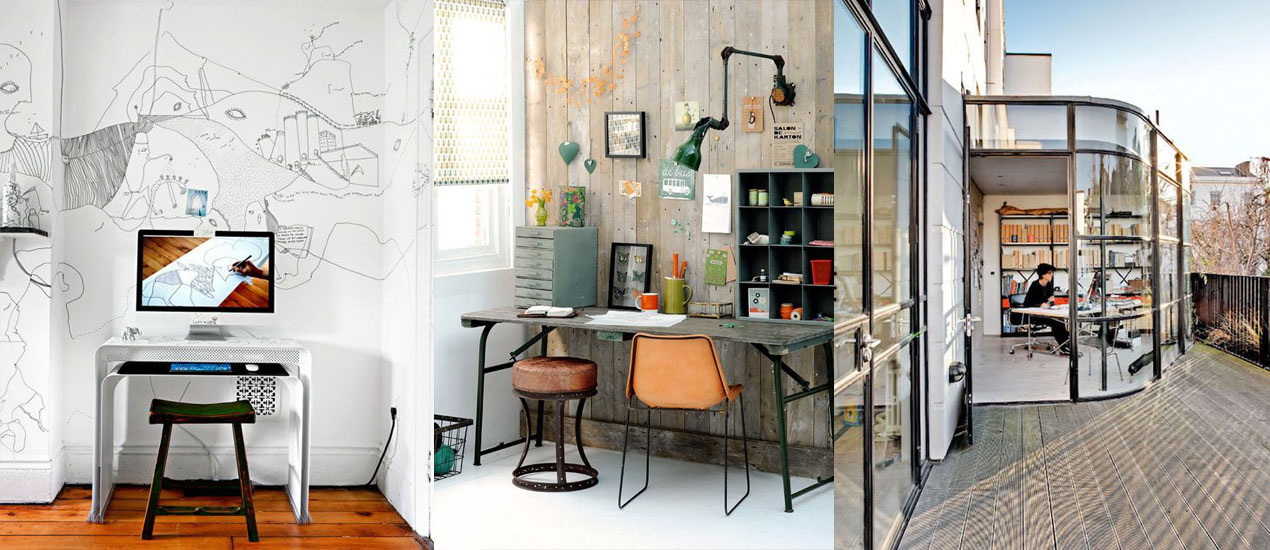
Design Your Own Cool Freelance Workspace That Works For You
Freelance Workspace Design The main reason most people are drawn to the freelance lifestyle is because it gives the freedom to work in one’s own personal space. There are very few people in the world who actually look forward to walking…
- Categorized: Graphic Design
- Tagged: inspiration
Tutorial: Rockin’ Some Radical Glitch Effects in PS (plus 4 Free TV Glitch Textures just for YOU)
TV Glitch Effects: Makin’ Em in PS (& Free TV Glitch Textures, Too!) So guys, we’re kind of obsessed with these tv glitch textures we’ve been seeing around town lately. So, we created some for you to use and apply to your…
- Categorized: Tutorials
- Tagged: go media's arsenal, Photoshop
Diversity in Design and Breaking Out Of A Design Factory
In this edition of the Go Media Podcast, we sit down with Maurice Cherry, founder and creative principle at Lunch and host of Revision Path Podcast to discuss his view of the state of Diversity in the Design Industry and how he went…
- Categorized: Graphic Design
- Tagged: Graphic Design
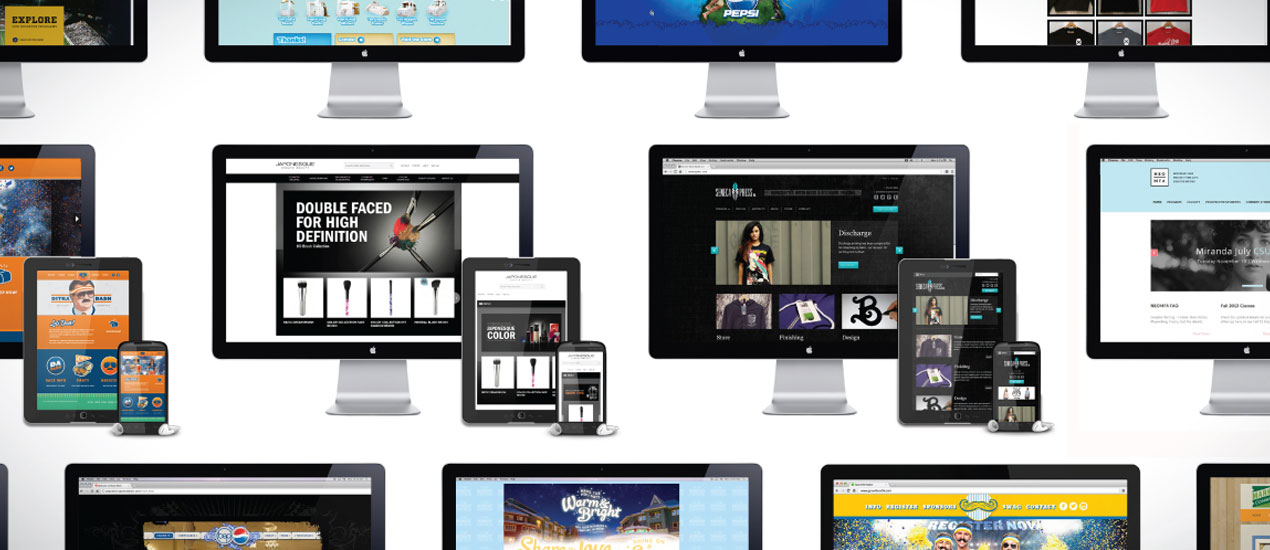
Mobile Design Matters More Than You Know
So you have a dynamic company with a prodigious staff, stellar services and amazing products. Maybe you even have a decent website.
- Categorized: Graphic Design
- Tagged: Cleveland graphic design, mobile design
We Heart You: A Valentine’s Vector Freebie
Free Heart Vectors Valentine’s Day is just around the corner and we just can’t help but to feel warm and fuzzy. We love our community, after all. Your support and enthusiasm makes our jobs way too much fun! We wanted…
- Categorized: Graphic Design
- Tagged: go media's arsenal
Noteworthy Tips For A/B Testing With UX Research
Tips for A/B Testing You may spend quality time in creating a successful website but might still fail to generate the desired outcome.
- Categorized: Graphic Design
- Tagged: ux design, user experience, internet marketing, Graphic Design
Letters We’re Loving: 30+ Hand-Lettering and Typography Inspirations
Hand-Lettering and Typography Inspirations Every so often, we like to get lost in the land of letters.
- Categorized: Inspiration
- Tagged: inspiration
Importance OF UI and UX While Designing A WP Site
Importance OF UI and UX While Designing A WP Site While browsing the web, you most likely would have come across two buzzwords: UI (User Interface) and UX (User Experience). But, there’s a possibility that you might not know that…
- Categorized: Graphic Design