Blog
Tutorial: “Lady Luck” T-Shirt Illustration

Hey Go Media faithful readers! Time for a sweet new tutorial! I always feel like it’s been WAY too long since I’ve written one of these tutorials. Unfortunately, my schedule doesn’t leave much room for writing these lengthy t-shirt design tutorials. But when my good friend, client, photographer, and all-around great guy Paul Davis from Black Ace Clothing said he was ready to move forward on his “Lady Luck” t-shirt design, I KNEW I just had to document the creation of this design.
PSST – shameless plug: I recorded a five-hour video tutorial with solid instruction & a healthy dose art creation. Check out my quick video overview on Vimeo and download the full video tutorial on the Arsenal.
First, let’s take a look at the final design mocked-up on a t-shirt. Yes, I DID use Go Media’s crafty little tool ShirtMockup.com to make this image. If you haven’t given it a try yet – DO. It’s free and tons of fun. Just go here: www.shirtmockup.com

Client Correspondence
This ain’t your typical tutorial
For this tutorial, I thought I would also include as much of the correspondence between the client and myself as possible. This way, you’ll get an insight as to how I interact with my client on a design project. Also, you’ll get to see how some design decisions are made.
Project Initiation
Defining project parameters & finding inspiration
So, here are the parameters of the project that my client (Paul Davis of Black Ace) sent me:

Paul Davis
CLIENT
“I’m looking for a 40s style pin-up girl shirt design.
I’m aiming for something that’s:
a) sexy, elegant, innocent, fun, flirty in the 40’s style (think bomber nose art/Vargus pinup), holding some cards with dice. It’d be cool to integrate something related to planes or to convey something with a hint of the aviation theme to it to reflect its inspiration.
b) integrates the BA spade somewhere into the design (on a playing card or something)
c) ideally there would be some element of the design that we can carry over on to the back/front of the shirt that integrates with our logo.
d) From a production standpoint for pantone colors and I would like to limit the colors to no more than 5.
e) T-shirt design to be printed on an American Apparel t-shirt with their “Army” color as the base.”
Additionally, Paul was kind enough to provide some rough comps that he pieced together. Although these are rough, they really communicated a lot to me and helped with some ideas. It is somewhat unique to be provided rough comps like this. Most clients will only give you a verbal or written description of the design they’re after.




After reading his project description, reading up on Aussie players for inspiration Aussie players and looking at these comps, here were my initial thoughts that I communicated to Paul:

Bill Beachy
DESIGNER
“I think I can mix a 40’s pin-up design motif with a military motif. In addition to the woman pin-up, I’m going to research some vintage Las Vegas signage and try to do a type treatment that has that 1940’s – 1950’s feel of Las Vegas. It should be great.”
The supplies you’ll need to complete this tutorial are:
- Bristol Drawing Paper (plate, smooth or vellum finish)
- Pencil, Mechanical Pencil (I used a Koh-I-Noor Technigraph 5611 mechanical pencil)
- Mechanical pencil sharpener
- Staedtler Mars Plastic White Eraser
- Scanner
- Computer
- Adobe Illustrator
- Adobe Photoshop
- Access to the internet or some source of photos
At this point the first step is to do some REALLY ROUGH sketches. Paul normally likes to see at least three concept sketches. We’re only trying to establish a general layout here. Don’t get caught up with the quality of the drawing. You’re just trying to give a gist of the elements, size, layout, etc. Since I’m doing a themed design, I am going to jump online and find some reference materials. In particular I’m going to look for some pin-up girls, dice, WWII bomber planes and 40’s Vegas signage. I will be producing the drawing by hand, but it helps a lot to have some visual references to work off of. Here is a sampling of the images I found and had tacked up above my drawing station as I drew.

This first reference image I found is just a good classic example of a 40’s-50’s style pin-up girl by the master artisan Gil Elvgren, of whom I’m a huge fan.

I thought this Ghandi design was a good example of the type of color scheme I was going to need to use.

I really liked this girl’s 50’s style hair doo. I will totally use this.






The rest of these, in no particular order are just part of the images I grabbed for inspiration: more pin-ups, classic retro Vegas signage, planes, bombs, etc. I printed these out and hung them over my drawing table. It’s very useful to get this type of imagery in front of my eyes while I’m working.
Sketching & fine tuning concept
Preparing 4 rough concepts for review by the client
Ok, so here are the initial rough sketches I did. Yes, these are VERY VERY rough. Once again, the quality of these is really not important. It’s just to give a rough idea of what goes in the design, size, location, etc. Frankly, I’m embarrassed by how bad these sketches look. But just wait! The final design will be spectacular!



Ok, here is the e-mail exchange between Paul and I following the posting of these concept proofs:

Paul Davis
CLIENT
““AWESOME!!! Very, very happy with what you’ve done here Bill…I like them so much I’m thinking of a series now instead of just one…Love the Vegas style sign in #2. I’m leaning toward #1 now but like I said I’ll be in touch here very soon.You are the man!”

Bill Beachy
DESIGNER
Ha! Glad you like them Paul… I know they are VERY rough. Obviously… I’m just working on content, position, size, etc. But yeah, I think these all have GREAT potential. My favorites are #2 or #3. I’ll admit… the girl riding a bomb – has been used a lot. It would look great… and I can execute on it beautifully if that’s the one you pick. But I think it’s almost cliché at this point. I’m leaning towards #2.

Paul Davis
CLIENT
“They may be a little rough but they are perfect for what I need. I kind of like the rough comps anyway because I like to see the underlying form of things first. Your point about the bomb is well taken…I love that design and I don’t want to be cliche but…. hat happens if I do something radical and say we’ll take either two or all three of the designs? What would that cost? My thinking is that with slight text changes we could have a cool series. We try and personalize each character. I’m just thinking off the top of my head but for each design in order you could have:
1. Bouncing Bettie or Bettie Bombshell (we’d just embrace the whole cliche and run with it for this one)
2. Lady Luck – maybe add the phrase (“don’t be shy”)
3. Destiny’s Darlin’ or something like that….
Anyway – let me know on pricing and I’ll be in touch soon.”
OK! Wow. Well, this was not the response I was expecting. Sometimes Go Media can offer a “bulk discount” if a client is willing to move forward with a number of designs. After some deliberation on costs here is what Paul wrote:

Paul Davis
CLIENT
“Ok, we’ve been back and forth on this quite a bit. I think we’re going to start with design number one. In showing this around some [the first design] seems to have the most positive initial response. Here are some things we want to change or add:
2. On the bomb, let’s move that card that’s hiding the bomb fins and add those ( I think I can send/find you a picture if you need a reference for that). That will give you a little more room on the bomb for writing on there…..hmmmm…as I continue to look at this design more and your note on the bomb, I’m thinking that square that looked like a card to me is actually the covering that wrapped around the bomb fins….if that’s true that you can disregard my other comments about the card…(I’m slow but I like to think I’m not entirely stupid) we’ll just want to make sure it’s clear what it is and people see it that way.
3. The bomber plane is a cool idea…I’ve had a thought and don’t know if this is possible. In this comp it’s flying off into the background. What if we turn it around so it’s flying out toward you and banking up and away…almost like the bomb was dropped and she’s riding it down. It could be up in the right hand corner and you could see the front/bottom of the plane…it might make the design a little more dynamic.
4. The one thing I really like about this design is the clouds and we’ll let them run out to the edges of the shirt. Really nice job on that.
Designs 2 and 3 – we’re talking about these two and I had a couple of questions based on some feedback from some others.
On design #3 is that a pilot’s hat she’s wearing? The 1940’s little peaked hats kind of like a policeman’s cap? If so…that’s a really nice touch and I like the idea of the hat being angled low over her eyes…
Design #2 – I love the Vegas style sign. I also like the girl’s pose. After looking at this design for awhile though I’m a little concerned that might need a few more elements to make it a little more dynamic.
Is there any merit in thinking about combining the Lady Luck Vegas style sign with the #3 design? I like the different elements in that design with the poker chips, and dice with the ribbon and cards holding the girl.
Let me know what you think. Talk to you soon.”

Bill Beachy
DESIGNER
OK! you’ve got GREAT ideas here, but there’s a few things I want to clarify before getting started with idea #1.
Yes, those ARE the bomb fins… if you look at WWII bombs the fins are boxed in – as you realized.
No problem with the plane change! I can do that. Good idea.
Yeah, the clouds will make a great design element.
On Designs 2 and 3,
Yes, that’s a pilot’s cap/military cap she’s wearing on design #3.
I don’t think #2 needs any more elements. I know it’s spaced out poorly in my sketch, but I would tighten it up. I see the text being a big part of the design… covering a LOT of the front of the shirt… then the girl is also much larger and overlapping the text more. The girl would have plenty of details to grab attention and fill the space.
Um – I wouldn’t combine #2 and #3… I really feel like they have their own strengths and I’d hate to not be able to execute on #2 as I have it. Like I said, I know the sketch on #2 doesn’t do it justice. I know that one is a winner. The large Vegas looking type will be sweet! The proportions are just way off in that sketch.
Ok.. so shall I just get started with #1? I’M READY TO DIVE IN!”

Paul Davis
CLIENT
“Go for number #1 – I’m excited to see it. I’ll be chewing on what you said about #2 and #3. I think you make some good points and your clarification about #2 is helpful – especially about the sizing of the elements. I’ll spend some time visualizing that because I really do like the concept and directions of both designs. Talk to you soon.”
Executing the Concept
Tight sketch, vectorization & coloring
Ok, that’s it! I’ll be working on concept #1 “Betty Bombshell.” Now, in an ideal world I can sit down and just hammer out an amazing work of art in no time flat. But art, drawing and design is not as easy as mowing the lawn. I actually really struggled with this drawing right off the bat. I probably sketched for about 8 hrs before I finally got something together that looked relatively good.
Designer’s Note: If you are ever having problems with a design, falling behind schedule or something just isn’t working out on a project – talk to your client about it BEFORE they discover it on their own. If for instance, you are falling behind schedule, call your client the instant you realize it. Explain what’s going on. Explain your plan for moving forward and give them a revised timeline. If your client discovers errors, problems or time delays on their own they’ll be MUCH MORE upset as compared to you going to them and confessing a problem. So, be very proactive about communicating problems as they arise.
In this project I was taking a long time to post an initial sketch for Paul because I was just struggling with the drawing. I sent him a quick e-mail explaining that I was sorry for the delay, that I was working hard on his drawing and my sketches were just not up to my standards. I promised him the final product would be great and gave him a new deadline for the initial sketch. Of course, Paul is a really nice guy and he didn’t have a hard deadline for me to begin with, so he was appreciative of the update.
Once I did get something that I liked, I posted it for him. Here was the pencil sketch I posted for his review:

As you can see there is a lot of details missing like the clouds, cards, plane and facial details, etc.. But I am planning on “inking” this drawing in Adobe Illustrator and I’m fairly confident that I can add these additional elements later. The hard part is the girl and the bomb. Now that I’ve got those 80% down, I can move onto the computer.
But before I jump to that point in this apparel illustration tutorial, let me rewind for a second and show you a few progress steps of this pencil illustration:

I was really happy once I got the sketch this far along. I realized I had the curvature of the torso down and the placement of the hips, head and left arm were looking good.
Oh – I should mention that I’m drawing with my Koh-I-Noor Technigraph mechanical pencil using an HB hardness lead. In my experience the B hardness leads smudge too much, and the H hardness leads scratch the paper too much, so I think HB is ideal. Also, I’m drawing on a vellum finish Bristol paper 14×17 inches in size. I like the Bristol paper because it’s real thick – so it can handle a lot of erasing if I need to. I will periodically use the Bristol with the Plate (smooth) finish – but it’s almost too smooth. It doesn’t grab the pencil lead as well.

You can see on this image that my first attempt at drawing the front leg wasn’t too good. Basically, I made the front leg too small. It didn’t have the right proportions to match up with the rest of the body. No problem! It’s pencil. So I just drew a new leg (bigger obviously) right over top of it, then erased the old leg.

When I’m drawing humans I almost always start by drawing their bodies naked. It’s just easier to get all their limbs and proportions right, then it’s relatively easy to go back and draw the clothing on top of them.

So again, here is the finished pencil sketch that I posted for Paul. Here was his response:

Paul Davis
CLIENT
“I think it looks great. I’m very pleased with the look and the direction. I think you’re right on. I love the nose art too. Keep going man…it’s going to be great.”
Great! Pencil sketch done, time to scan it into the computer and start drawing it in vector in Illustrator. I would rather have too much resolution than too little, so I scanned my pencil sketch at 450dpi.
One thing I’ve learned over the years while working in Illustrator (or even Photoshop) is the value of layers. Not just layers, but well organized and well labeled layers. Layers allow me to break the illustration down into parts. Layer one will hold my sketch then I can start building the illustration on layers above that. Maybe I start with the bomb. Then after that I illustrate her leg, which is in front of the bomb, and so forth. Later I may need to go back and drop in a layer behind everything where I add the clouds. Just so you can see how I built this file in Illustrator – here is a snap shot of the final layers panel in my Illustrator file.

I know it may seem like a lot of layers. But it’s just very useful when working with a lot of vector shapes to be able to work on something, lock the layer, and work on a new part of the illustration without fear of accidentally grabbing some part of the work you previously did. At least, this is what I do now after years of trying to build an entire illustration on one layer.
So let’s rewind and look at a few step-by-step shots of me vectorizing this pin-up girl off of my illustration.

As you can see the different colors of the vector paths (bezier nodes) are different colors – that’s because they’re on different layers. My plan on this illustration is not to have any internal black ink lines – the colors of the shapes will define the drawing. But I will come back and put a thick exterior stroke on the entire girl. This will help give it that vintage comic-book/pin-up feel.
You’ll also notice that where shapes overlap, I only need to worry about the object that is in front. For instance, I don’t have to draw a foot on her front leg because the shoe is in front of that part of her leg illustration. So, I just chop off the vector shapes below the ankle.

Ok – So, here is the drawing mostly vectorized (inked.) I like to work for a while before I start dropping colors into my shapes. In case you’re wondering, I am drawing these vector shapes using a good old fashion mouse in combination with the vector pen tool in Illustrator.

Ok, so here was my first attempt at adding color to this illustration. Honestly, I wasn’t too happy with it at this point. Her blouse wasn’t working for me. The highlights in her hair feel too big. And, quite frankly, I’m completely unhappy with the face. The head feels too twisted around to me and just not beautiful or seductive enough.
Sometimes if you’re struggling with something – I suggest just setting it down, walking away from it and working on something else. This works really well. I believe that when you’re working on other things – your subconscious is processing problems in your life (including art and design problems). Several hours or even days later when you return to a project, sometimes your subconscious has resolved the problem and suddenly everything falls into place.
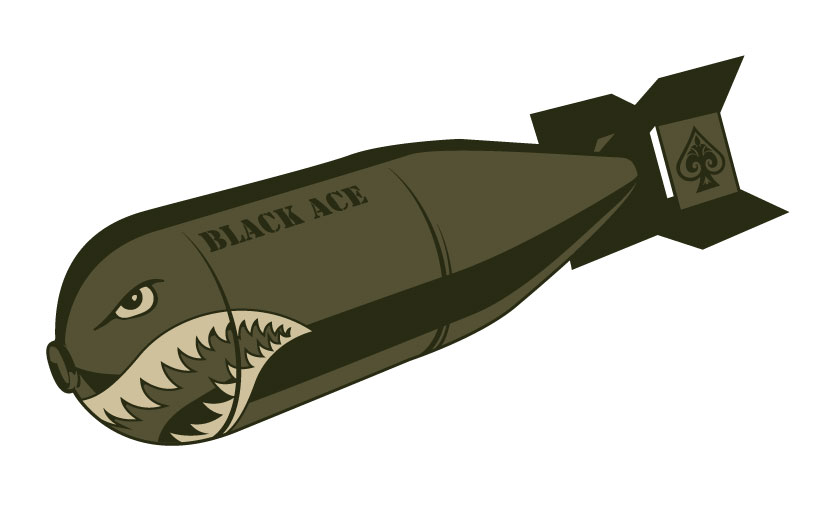
So, I shifted my focus to the bomb. Here is how it looked once I finished coloring it:

Now, I was EXTREMELY happy with this bomb. I love it! I decided to add the text “Black Ace” to the side of the bomb. I thought a military style stencil font would make sense. Also, I used Illustrator’s Warp Filter to make the copy look like it was curving along with the bomb.

In order to get this warp filter to work on my copy properly, first I had to convert my text to paths (Type/Create Outlines). Then I had to ungroup them (Object/Ungroup). And finally I had to merge all the letters into one compound path. For this use the Pathfinder tool (Pathfinder/Merge Shapes/Expand). Finally I used the Warp tool (see above.) Once I got the curvature just right I only had to rotate it into place. I think it turned out pretty good!

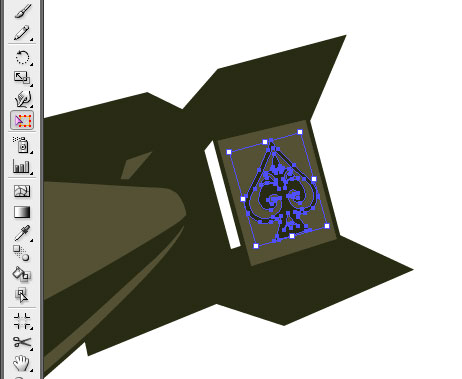
The last little piece for this bomb was adding the Black Ace spade. The spade was already created from previous projects. So, in this case all I needed to do was use the Free Transform Tool to distort the vector shape so it was in the proper perspective – so it actually looks like it is on the bomb fin.

I made these clouds a while ago on an unrelated project. I’m sure I probably found some good cumulous cloud photos and traced out these shapes. I will frequently try to get a lot of use out of background vector elements. That’s actually how The Arsenal was born. Basically, it’s a collection of extremely useful vector shapes that we were using regularly in our designs. And, as I’m sure most of you know – eventually we put them together into vector packs which are now available to you in our store. Having a collection of cool stock vectors to use as elements in your design can really improve your work while simultaneously cutting down the time (money) it takes to create. For this design I wanted the clouds to taper near the top and bottom. If you look closely you’ll see this is just two vector shapes repeated. But that’s ok because the parts that are replicated will be behind our pin-up girl illustration.

For the plane I just traced out the silhouette of a WWII bomber photograph that I found online. The most difficult part of this was just finding a plane that was in the correct perspective for my illustration.
Ok, after taking a break from my pin-up girl I come back and look at it and realize that it’s the face that needs reworked. I think her head is too contorted, she doesn’t look seductive enough, and quite frankly – she’s just not pretty enough. If there is one thing a pin-up girl needs to be; it’s beautiful.
Now, since this design is being assembled in Illustrator as vector art, I can draw the face separately and then just drop it onto the design. So, it’s back to the drawing board for another round of illustration. After a few sheets of paper were crumpled and thrown into the recycling bin – here is the face illustration I was really happy with:

And here is the vectorized version of this illustration:

You’ll probably notice that my sketch has a lot more detail than the final vector face. As a general rule you want to keep women’s faces fairly devoid of details. The simpler the better. When you draw lots of facial contours on a woman it just makes her look old and ugly. I say make the eyes and lips pop. The nose and cheek bones can just blend in.
Now I integrated my new face into the illustration. As I have a fairly limited number of colors to work with, I had to pull out the red and use a dark green for her lips.


Once I had this face in place I added her hair (removing the big shiny reflection in it.) And since she’s falling through the sky on a bomb I thought she should have some wisps of hair flying in the breeze. Finally, I added an ear and put some nice shadows on her neck. Those shadows on her neck really do a great job of defining her chin. Alrighty! I am really happy with this new face. She’s definitely looking hot and seductive.
Next we’ll tackle the playing cards. Now, this is REALLY basic. All I need to do is make a rectangle with rounded corners. I add a stroke to the outside of the cards and add the Black Ace spade onto the card. Also, I need to add the text: “Lady Luck” to these cards. I spent a while bouncing around the internet looking for a suitable retro font and stumbled upon this site: fontbros.com. They have a really fantastic selection of retro fonts. Eventually I selected Filmotype La Salle for this design.


Now, I really don’t need to worry about the center of these cards because that’s where our pin-up vector illustration of the girl is going to go.
So, I think that’s it – time to put all our pieces together! Let’s take a look at the first full proof of the design:

Ok, awesome. I think this is really great and I’m very happy. You’ll notice that I colored in the blouse with dark green. There were some collars and a lack of shading that just was looking bad to me. But once I went with the dark green the blouse looked fine. Also, I added the text Black Ace below the bomb. This is another design element that was already done on a previous project. All I had to do was warp it a little and rotate it into position.
While you work on your art and designs remember that there will be a great many things that look bad or simply are not working. Don’t give up and bail on your art. Pull out that eraser, move things around, recolor, redraw, re-design. Keep working it. And as I mentioned previously, sometimes it’s best to just set it down, walk away and focus on something else for a while.
Now I could proof this image as-is, but I know it will have a much greater impact if I mock it up onto a shirt. Anytime you can make your designs look REAL – it will increase how much your clients like them. Fortunately, Go Media has a wonderful set of t-shirt and hoodie templates. Dropping my design onto one of these templates only takes a second since the shirts are already masked out, and the highlights and shadows have been placed on their own layer. This allows me to mock-up a real looking t-shirt in about five seconds flat. Here are the images I posted to our Prooflab for Paul’s review.



Feedback & Revisions
Presenting draft to the client & making changes
And here was Paul’s feedback to these first set of proofs:

Paul Davis
CLIENT
“I wanted to get back to you on the Lady Luck design. I think it looks good and have only a couple of minor revisions/questions for you about the design. Take a look and let me know what you think.
* Bomb fins…seems like there is a lot of black there around the bomb fins…again I’m thinking a simple outline give some definition to the shape and so you can see what part is in front of the other and keep the design from blocking up there.
* You’ve done a great job with the colors…I’m wondering thought if we can add a little red in there (mouth of the bomb and lipstick) just to give the whole design a little more pop.
* Lady Luck type…can we outline and/or bend that type some. I’m thinking “Indiana Jones” type on that where it starts a little larger and then gets smaller as it goes along. You may look at that idea and say “no” good. I was just trying to think of a way to make it a little more interesting.
Everything looks really good. You did a great job on the girl and the bomb is truly perfect.”
I completely agreed with all of Paul’s feedback so I shot him this message:

Bill Beachy
DESIGNER
“I am down with all your suggestions. Let me go to work on it and get you a new proof.”
Ok, so these were all pretty straight-forward edits that I could hammer through. So, I’ll just go through these one at a time. First, I needed to add some directional light to this plane so you can see it’s orientation. Fortunately, the original image I used has this, so I just need to add some more details. Here is the new plane:

Next was a request to add some more details to the bomb fins to help the viewer see how these fins are shaped. I really didn’t add much here, I just made some cut-ins to show where one fin overlaps another and where the bomb cylinder ends. Here is the before and after.

Next is the addition of some RED. I was VERY happy that Paul suggested we could add another color. This will certainly help a ton and also add the much needed red lips to both our girl, and our bomb! Here are the before and after images showing the addition of red.


The last request is an “Indiana Jones” style Lady Luck text arching over the pin-up art. I don’t read Paul’s comment as meaning that he wants the Indiana Jones style font, I just think he wants that arch and a little depth and perspective to the text similar to the Indiana Jones logo.

So, I’m going to walk you through this one step at a time. Here are the 5 steps I took to make this text:
First, I start with the copy “Lady Luck” in the font Filmotype LaSalle. Before I go to the next step I use the Type/Create Outlines to convert my copy to paths. Then I ungroup the letters and use the Pathfinder/Unite tool to merge all the letters into one compound shape.
Second, I apply an Effect/Warp/Arc (Horizontal, Bend 35%, Distortion 0,0). Then I apply this effect via the Object/Expand Appearance function.
Third I apply an Effect/3D Rotate (4°, -26°, 6°, 126° Perspective). Again, I expand this appearance using the Object/Expand Appearance function.
Fourth I create two copies of my shape and apply different coloring to each of them. The top piece is just dark green. The second shape down has two strokes applied. First is a light tan at 4pts. Below that is a stroke of army green at 10pts. On the third copy of the type I’ve filled it and given it a 12pt stroke of red.
Finally, I stack these three shapes on top of each other and add a background. The top two shapes just stack directly on top of one another. You can use the align tool to make sure they’re lined up perfectly. The red one we will off-set it so it looks like it’s just an accent to the main script. By making the second stroke on the middle shape the same color as the background it knocks out the red – making it look like there is a gap between the accent red and the dark green lettering.
I was really happy how this copy came out. Now since we removed the text “Lady Luck” from the cards Paul suggested that we replace it with the copy “Destiny Awaits.”
The only thing left to do now is put it all together and see how the design looks with all these revisions:

Pretty frickin’ sweet if I do say so myself. But there is one last little touch I would like to add. If ever there was a design worthy of being a little weathered (grunged up), it’s an old 40’s style military pin-up! The quickest/easiest way to do this is to once again, dig into Go Media’s bag of tricks (The Arsenal). In this case I grabbed a few vector items out of Set 17 to help me weather my design. Here is the final art with a good coating of splatters and grunge:

Well, that’s it folks! I hope you’ve enjoyed this tutorial and learned a thing or two along the way. Keep an eye out for a series of new tutorials form the Go Media crew coming out regularly over the next 5 months – we’re making a concerted effort here to get back to our bread-and-butter quality tutorials here on the GoMediaZine!