Blog

How to Create Vintage T-Shirt Designs with No Drawing Ability
Forewords
Chad Tibbits is a super talented apparel designer, WMC Fest alum, and all around nice guy. As for Chad, we’re super happy to have him join the patiently growing, curated list of Arsenal contributors. His first halftoned texture pack focuses on dust, speckles, and other vintage look inducing goodness. Let’s have a look:
The pack is delivered in multiple formats: one PSD that includes a “threshold” and the halftoned version of the texture, CMYK jpgs of both, RGB jps of both, and transparent background pngs. The halftone versions are the most detailed, while the “threshold” are more intense. There are 10 different textures, coming from different sources: old paper, various grain, etc. These are super versatile, and Chad’s tutorial below only demonstrates one of the many ways these can be put to good use. I’d suggest pasting these in a text block layer mask. Just saying.
The “lighter” versions of the images are the halftoned versions. If I were you, I wouldn’t hesitate to grab this awesome set. On that note, time for Chad’s tutorial. On the menu today: some apparel design, but the techniques can be extrapolated for many other uses. Enjoy!
— Simon, Manager for the Arsenal
_________________________________________________________________________
For this tutorial, we will be creating a silk-screened graphic in Photoshop that can be used as either an apparel graphic or as a poster. Here is a preview of what my final image looks like. Note: Graphics can vary in look – this all depends on the use of the textures and type treatments.
Step 1: Set Up Your Photoshop Document
Your size can vary but in this example I set up the document at 11” x 11” @ 300 DPI and CMYK. In this example, I am planning on using the design for an apparel design. Therefore, I am selecting a size that can fit within the common screen print size; so keep that in mind.
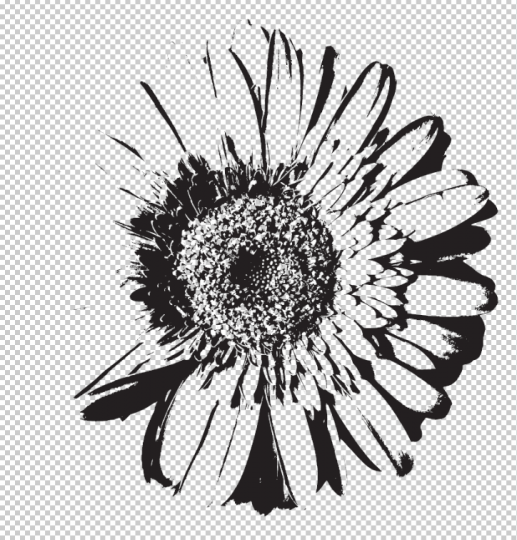
Step 2: Choose Your Photo
For this design I chose a pink flower from sxc.hu. Once you download the image, drag and drop it onto your Photoshop document. Luckily, this photo has a nice clean/white background. So in this case, complete a quick select of the white with your Magic Wand Tool, and delete out the outer white that surrounds the flower.
Step 3: Begin To Edit Your Flower
Duplicate your flower and with your new layer: click on your upper toolbar under Image > Adjustment > Threshold. Using the slider, adjust the Threshold Level to your desired detail level.
In the upper toolbar click Select > ColorRange. From here, you can select all of the white in the photo and delete it.
Now that the white background is removed, double click on the layer icon and click Color Overlay in your Layer Styles. Here you can choose whichever color you would like in creating this layer. I chose PANTONE 7427 C or #9d162e.
Step 4: Add More Color To The Flower
Duplicate your original flower layer again. Once your layer is duplicated, take your new layer and double click on the layer icon to go back into Layer Styles. Click on Color Overlay again and turn the flower into whatever color you’d like. In this example I used PANTONE 4975 C or #411f1f.
Next, click on your Ellipse Tool in your tool bar and create a circle. This will act as the center of the flower. Once you’ve created your circle, click your layer icon and select your desired color, I chose PANTONE 729 C or #b7814f. Place this in-between your two flower layers and you should have something that looks like the following.
Step 5: Add Some Distress
With this step you will need to purchase the “Halftone Texture Pack – Volume 1 – Dust” I just created for Go Media’s Arsenal. This particular texture is in Group #2.
Open Halftone Dust Textures and drag Group #2 overtop all of your visible layers. Double click on one or both layer icons (halftone and threshold) and click Color Overlay in your Layer Styles. Then, select your background color as the color overlay.
From here you can choose how much detail/distress you would like to have on your piece. Using just the halftone layer shows all of the distress detail, just with finer detail. The threshold layer does not have as much fine detail to it, but it can help make your distress more apparent. Feel free to bring in more distress layers or even duplicate the ones in Group #2 to give your piece even more distress.
After altering your distress to your liking, press Command/CTRL+Click on your distress layers.
Now select the first layer of your flower and click “delete”. Repeat this step on each of your layers that make up your flower. You will now be able to turn your off your distress layer/s and you should see the same effect as if it were still on.
Step 6: Add Some Flare
For this piece I imported a typographic piece that I made for the artist.
Duplicate your layer and hide your duplicate layer, this will be used for the next step. Then go back to Halftone Dust Textures and take Group #1 and place it over top of your text/logo and repeat the same steps as the step before to give the same kind of distress look.
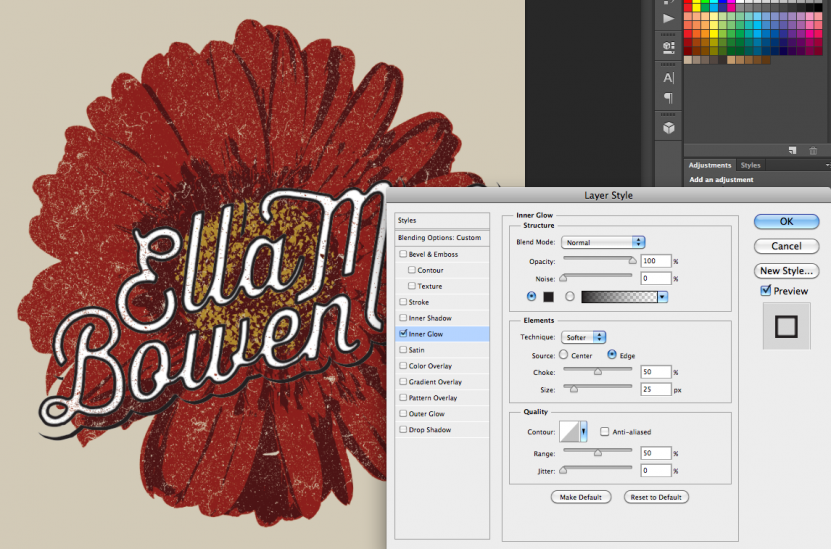
Step 7: Bold It Up
Reveal your duplicate layer and decrease your layer fill to 0%. Double click on your layer icon in your Layer Styles and click on Inner Glow. Feel free to follow my same selection or choose what looks best with your piece. The black inner glow may be deceiving but bear with me; this will make the next step a bit easier.
When choosing your inner glow, try and create an inner glow that helps your text/logo stand out from the background color and flower graphic.
Step 8: Halftone It!
After achieving an inner glow that works for your design, hide all of your layers except for your inner glow layer. Then click Image >Mode > Grayscale and if asked to Rasterize/Merge do so. This step will be undone soon. After doing so, click Image > Mode > Bitmap. From here select a 300 Pixels/Inch Resolution and a Method Use: Halftone Screen.
On the next option (Halftone Screen) I use the following settings that are recommended by Jakprints.
(In case you aren’t sure who they are, Jakprints is an amazing independently owned print shop here in Cleveland that specializes high quality printing. Any print job you have, they can handle!)
- Frequency: 45 Lines/Inch
- Angle: 23.5 degrees
- Shape: Elipse
Once applying the halftone, click Command/CTRL+A and select the entire board and then click Command/CTRL+C to copy it. Now click Command/CTRL+Option/ALT+Z multiple times to go back to your latest layered files. You will now hit Command/CTRL+V, placing your halftoned graphic with the rest of your layers. Now click Select > Color Range. From here you will select all of the white in the photo and delete it.
After deleting all of your white, reveal all of your working layers and do a color overlay on your new halftoned layer. With this layer do a white color overlay to match your text/logo.
Step 9: Merge Layers
Now that your layers are using proper halftones you can merge your layers together that share the same color values. In this example, the only color that shares the same values are the whites.
Step 10: Separate Layers
Now that your layers are separated into your print colors, it is time to separate the screen colors. Click on your upper layer (your type/logo layer) and click Command/CTRL+Click. Now delete that selection from your three layers that are below it. Repeat this step for every layer and delete each layer’s selections from the layer that’s below it.
Step 11: Donezo!
You should now be able to turn each individual layer off seeing the separation between all of your other layers.
It’s time to mock this baby up, and to land that art approval.