Blog
How to make an animated GIF with 8-Bit Characters: Part 1: Design

Have you ever wanted to make a kick ass animation of 8-BIT characters tearing each other to shreds? Well now you can. In this tutorial, I will take you through the process of creating vectorized 8-bit characters for use in an animated GIF. I’ve also included the vector source files of the characters and objects so you can create your own animation. So start jamming to The Advantage and get started!
1. Set up your document in Illustrator
To begin, open Illustrator and create a new document. It doesn’t really matter what size, so the default 8.5 x 11 dimensions will be just fine (Since these are vectors, they can be resized later to suit your needs).
2. Turn on the Grid
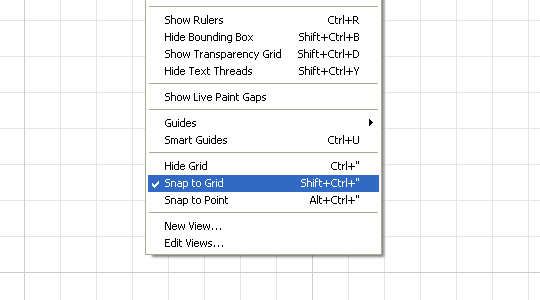
Next, you want to make sure you turn on the grid in your document. You can do this by going to the VIEW menu and selecting the SHOW GRID option (or by pressing CTRL + “ for the shortcut). This grid will serve as a guide for all the pixels you will use to make your characters, backgrounds, items, etc. Also, I find it helpful to turn on the snap to grid option as well. This makes it easier to move the pixels around the grid, without having to spend time lining them up by hand. You can find this option in the VIEW menu under SNAP TO GRID (or by pressing SHIFT + CTRL + “ ).

3. Use Squares to create your Character
Now your document is set up, you are ready to make some vector 8-bit characters. First, use the square tool to make a square the exact same size as the squares of the grid. Since you have the SNAP TO GRID option on, this should be fairly easy. This square will serve as a single “pixel” that you will copy to make all of the objects in your 8-bit environment.

4. Get Creative!
Next, you’ll have to decide how you want your characters to look. You can either sketch them out and scan them into your computer or just wing it. If you are going to sketch them out, make sure that you turn the opacity down on your sketch so you can still see the grid in Illustrator. For this tutorial, I am just going to wing it using characters from the Final Fantasy series as a guide.
At this point, you need a quick way to move the pixels around to create your character. I find it works best to work with one color at a time, and then go back and add detail later. The fastest way to do this is to select the pixel you want to use, and hold ALT while pressing the arrows in the direction that you want the pixel to go. This will copy your single “pixel” and move the copy in whatever direction you choose.

5. Color your character
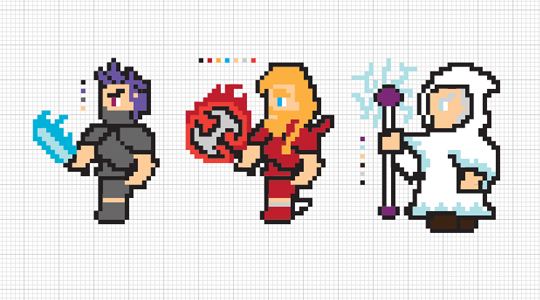
When you have your outline finished, it is time to fill in your character. I use the same technique as before, but I have found you also need to use the mouse to hand place pixels at times. When choosing colors, keep in mind that you need to use a limited palate like a real 8-bit game, if you are going for authenticity. If it helps, you can also keep a single pixel of each color next to your characters that you can copy or use for other elements in the 8-but world you are creating. Also, don’t forget to create a weapon for your character.

6. Create more characters
After I finished my first character, I made some other characters of a similar style so that he has someone to fight.

7. Create Your environment
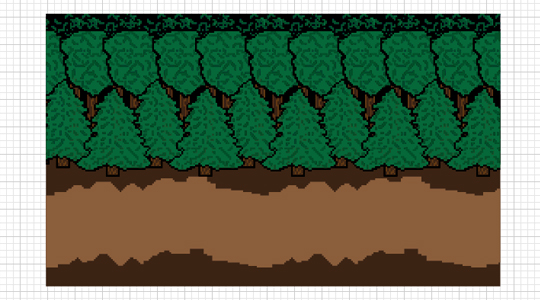
Now, you need to create an environment for your characters to fight in. This can be a bit tricky, but just remember that most retro games had a block or unit of background that was usually repeated across the screen. In this background, I have created a couple of different trees and used darker shades of greens and browns to add depth. Then, I repeated them across the background using the HORIZONTAL DISTRIBUTE CENTER tool to keep them looking uniform. In the fore ground, I created a dirt road that the characters can be placed on. Also, when blocking out large areas of color in the background, it is much easier to create larger sections of color using the square tool.

8. Create Some Objects
You may also want to create other elements that the characters can interact with in the environment. For this free vector sample pack, I have made a few different things that you can add into your animation like mushrooms and torches. And now you should be ready to bring your characters to life, through the power of an animated gif!
post links to your character designs
I’m curious to see what our readers come up with. I want to see some awesome 8-bit characters, monsters, bosses, objects, etc. I’ll even post my favorites in another post!

Freebies!

Part 2 – ANIMATION
In Part 2, I will take you through the process of animating your 8-bit characters using Photoshop CS3’s animation panel.