Blog
Rule Seven: Composition: putting it all together.
Part Seven of Seven Easy Principles to Becoming a Master Designer.
Ok Folks, This is it; part seven of seven. I’ve hopefully convinced you to limit your use of colors and fonts, taught you to provide sufficient contrast, suggested that you properly space your elements and let you in on the secrets of adding depth and motion to your design. Now, the last principle in this rapid-fire guide to becoming a master designer is composition.
In truth, the order I’ve given you these seven principles is probably ass-backwards. The composition is the first and most important part of your design. So, let’s just pretend that you are starting your design right now – from scratch. This is the point at which you want to be thinking about your composition.
Each of the previous six principles dealt with very specific rules and techniques. Composition is the broadest and most difficult principle to explain because it encompasses EVERYTHING.
So, what exactly is a design’s composition? Let’s go the cheesy route of providing a textbook definition.
First let’s review the definition of the word ‘composition.’ Dictionary.com defines composition as

1. the act of combining parts or elements to form a whole.
2. the resulting state or product.
Ok, that’s simple enough. The composition is simply what you get when you put your pieces together. It says nothing of function or quality. It just is what it is.
Now, design as defined by dictionary.com: Design is:

1. to prepare the preliminary sketch or the plans for (a work to be executed), esp. to plan the form and structure of: to design a new bridge.
2. to plan and fashion artistically or skillfully.
Ok. Great, so, if we combine those two definitions to form a definition for design composition, it would sound something like this:
Design Composition: To skillfully and artistically combine parts or elements to form a whole.
Wow. That sounds GREAT. So, what have we learned? Um… not much. I think we already KNEW that we were here to put all our design elements together into an artistic design (whole.) What we’re after is how to make a successful design composition. So I guess we’ll have to define what a successful design is.
Fortunately for us, design is not simply “art;” a highly charged and subjective subject. Designs serve a very specific function. The function of a car’s design is to safely transport humans from one location to another. What if we designed a car with square wheels and a huge metal spike extruding from the steering wheel pointed directly at the heart of the driver? Would that be a good car design? No, probably not.
So, how do we define a successful design composition? Well, if we have successfully achieved the FUNCTION of the design, then our design is good. And who defines the function? Typically this is the client. The client tells you (the designer) the function (purpose) of the design. Then it’s your job to design (whatever you’re designing) accordingly.
Now – how do I give you a lesson on composition if the function is not set? Well, I will have to speak in generalities. Then you will have to apply these general concepts to your specific project. And since the composition is dependent on the function, well, we should probably start there.
Make sure you have a solid understanding of the design’s goal: Read your project scope carefully. Make sure you fully understand what your client is trying to do. Ask plenty of questions if you have to. This part includes the boring stuff like dimensions, resolution and printing (or manufacturing) processes. All of these affect how and what you design.
Understand who the target market is: If you’re trying to communicate a subversive counter-culture message to a young male demographic, your composition may include a strange layout with hard-to-read fonts and bright colors. Or if you’re trying to communicate where the cafeteria is to old people, your composition should probably utilize a large easy-to-read font printed in black, centered with an arrow on a white background. What’s my point? Your composition will also depend on your target market.
Know your history: Once I have these two items taken care of, I like to do some research on the design history of the company and industry I’m doing work for. As much as possible I LOVE to feed visually and compositionally off of the past. My thought process is this: “understand how they’ve gotten to where they are today, then help them transition into a better designed future.”
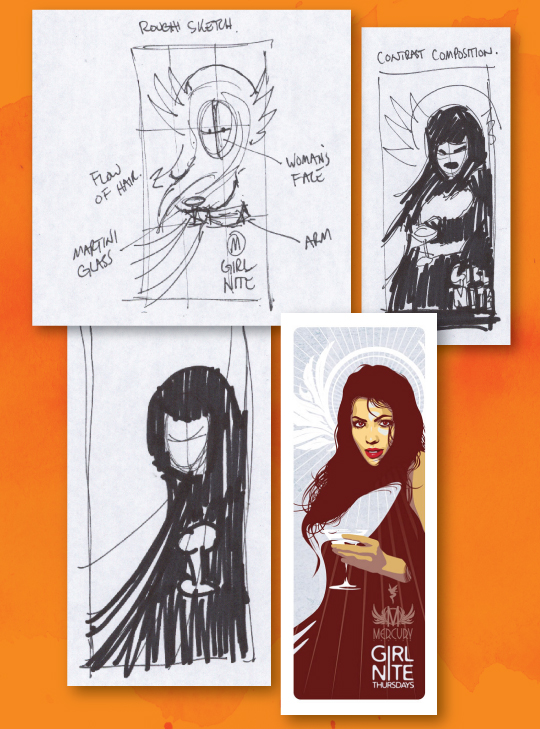
Make some quick sketches: Hopefully at this point I’m starting to get some rough ideas floating through my head of what needs to be in the design and, at least a rough concept of how I might want to put it all together. Before I give myself an opportunity to over-think anything, now is the perfect time to do some quick sketches. These are very fast and very rough. They’re just enough to communicate where all the elements go, how they work together. This gives me an opportunity to quickly ideate and maybe deal with some contrast issues. Let’s look at a few composition sketches for a poster and a flyer I did.

The Golden Ratio: As I’m going over all of these systematic approaches to the relative question of good design composition, you surely must be thinking: “Bill, c’mon isn’t there some grand universal rules to help guide my layout? Isn’t there a FORCE which surrounds us, binds us and will help guide me to properly arrange my design elements?” Well, I want to say no. There is no design ‘force’ that you can tap into if your design midi-chlorian levels are high enough. However, there is an ancient design standard that has been used throughout the ages – going all the way back to the birth of civilization. It’s known as the Golden Ratio.

I can’t possibly get into a full explanation of the Golden Ratio here, but to summarize: people noticed certain patterns that repeated in nature. They tried to quantify this repetitious behavior in nature and came up with phi, or more precisely: 1.6180339887. If you’d like to know a little bit more about the Golden Ratio I suggest you hit up the oracle: http://en.wikipedia.org/wiki/Golden_ratio
So, how does the golden ratio apply to your design composition? Well, basically – you want to use this measurement to help space your various design elements. Once again, I can’t go into great detail in THIS tutorial, but here is a downright amazing example of the Golden Ratio being used by the Greeks to build the parthenon:

The rule of thirds: In my opinion the “rule of thirds” is simply a bastardized (simplified) version of the Golden Ratio. Basically, you want to divide your composition into thirds vertically and horizontally. Where the lines meet should be your focal points. By avoiding a centered design you add some motion and interest.
Balance without symmetry: “Great! The Golden Ratio,” you’re thinking “ Now, are there any other universal ‘truths’ about design composition?” Well – not so powerful as the Golden Ratio is the concept of balance. Without getting trapped in a symmetrical composition many artists and designers try to achieve balance in their designs. Basically, if you have a large dark object on one side of your composition, then you should have a large dark object on the opposite side of your composition. Once again, try to do this without making it symmetrical. You want to achieve balanced asymmetry.
Test it! Yes, that’s what I said, TEST IT! As we’ve already established that design is a discipline of accomplishing a specific goal (the design’s function) – we can certainly test whether or not the design works! This can be done as simply as walking around with a print of your design and asking people’s opinions. Or it can be done very scientifically with case studies and double-blind testing. How much time and energy you have available to test a composition may depend on your budget. But you may be surprised at how much information you can get by just watching a few individuals interacting with your design. This is particularly true when dealing with design ergonomics. What are the results? Does your ad get people to the mall? Can people easily navigate through your website design? Can people figure out how to work your stereo design? Put some real warm blooded people in front of your design and ask them to interact with it.
“Gosh Bill, this is fairly extensive.” You may be thinking to yourself: “Seriously? Studying the target market? Studying the history? Double-blind testing?” Your project may not have that type of budget. Or perhaps you simply don’t have the time. Well, I understand your problem. And what I’ve described here is the most ideal of design scenarios. In truth, most of this stuff I just do in my head. If the budget is extremely tight (which it often is) and I have limited time, the design process looks something like this:
Me “carefully reading the project brief” is actually me just having a short conversation with the client. “Understanding who the target market is” is just me having a basic understanding of my client and the rest is a bunch of stereotypical assumptions about his/her demographic. “Studying the history of my client’s design” is usually me just looking at their current website or marketing materials. My “sketches”, well, those rarely make it onto paper. I do them in my head. Then I jump right into slapping all my design elements together. And I don’t often get the chance to measure out the Golden Ratio. I know not to center my focal point, and I just move pieces around until they look good. Once again, I’m making some assumptions and using my design intuition. Testing – well, that’s usually me just showing the client proofs. If I like it and they like it – we assume its close enough for rock ‘n’ roll.
So, I hate to demystify the design process by simply saying “I do it in my head.” But it just depends on the situation you’re dealing with. Most clients have tight deadlines and limited budgets. If they see “3 hours for research” on their bill, you’ll probably get yelled at. It’s a constant challenge to teach our clients about good design practices and why they should spend a few extra bucks to let us do our job properly. But we try.
Well, that’s it folks. I hope this last lesson has been helpful and not too ambiguous. And generally, I hope you have enjoyed this 7 post series. There is obviously no substitute for PRACTICE PRACTICE PRACTICE.
If you missed the rest of the series, here they are:
Become a Master Designer: Part 1: Limit your Fonts
Become a Master Designer: Part 2: Limit your Colors
Become a Master Designer: Part 3: Contrast, Contrast, Contrast
Become a Master Designer: Part 4: Spacing is your Friend
Become a Master Designer: Part 5: Depth
Become A master Designer: Part 6: Motion