Blog
Create a Killer Band Site in Drupal – Part 6 – Additional Functionality and Resources
This tutorial is another special series written guest author Sean Hodge from aiburn.com and Connection Cube. He is an expert in Drupal, which I am totally not familiar with. He intrigued me when he told me that the majority of the bands on Sony’s record label are powered by Drupal. Drupal is basically an open source CMS, and I was interested in learning more about it. So that’s why he’s writing this tutorial for us. You can learn along with me!
Read the introduction – What’s Drupal and why?
Read Part 1 – Design it Illustrator
Read Part 2 – Slicing it Illustrator
Read Part 3 – XHTML
Read Part 4 – Theming Drupal
Read Part 5 – Drupal Admin
Introduction
In our last tutorial we covered the setup of our band website. We now have a brochure style site in place that could be used to promote GoBand or add community building functionality to. We’ll wrap up this series by looking at the resources Drupal has to offer to build on this foundation and extend what we have setup.

Recommended Modules
There are a handful of Drupal Modules that will help any website. Here is a list with some explanation of what these modules do.
- Views – Extends the functionality of Drupal by allowing you to reformat content based on a plethora of criteria and then present it on a page or within a block. For example you could show all work that an author created with a view. Views has a handy interface to help you out. This is one of the best modules out there and will likely be in the core of Drupal in the future.
- Content Construction Kit (CCK) – Allows you to add form fields to content. Some of the core functionality of CCK was already moved into Drupal 5. The ability to add custom content types starting as part of CCK before migrating into Drupal Core. If you ever need to define custom fields for new content for your clients this is the set of modules to use.
- Path Auto – Takes the Drupal default URL paths and allows you to make them readable automatically. There are options you can choose between that will change the path based on what you select. For example, if you want your blog posts to have URLs based on categories and page titles then no problem. This module can be set to do that.
- Panels – Allows you to create pages that are divided into areas of the page. Very useful for creating columns within your layout that are added on top of your theme.
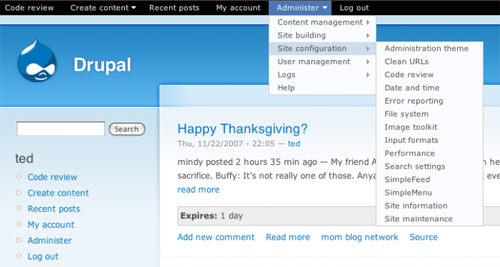
- SimpleMenu – Adds a drop down navigation to the tip top of the page that works great for administering Drupal.

Adding a Blog to the GoBand Site
First of all don’t turn on the Blog Module that ships with Drupal unless you want multiple blogs that tie together. It activates more than one blog and allows the mixing of authors posts on the front page of your site. This is overkill for 99 percent of blogs and will likely confuse you. It works great if that’s what you want to set up. But if you want a common WordPress style blog then you don’t need to turn that module on.
If you want a standard kind of blog then just use Drupal Stories. Stories are another content item, other than page, that comes with Drupal. Or create your own content item for your blog. You can turn on the ability to leave comments on any content item in Drupal and viola you have a blog. Sure there is more to it than that in order to add some common blog functionality, but that gets you started.
Here are some links to resources for blogging with Drupal:
- Akismet Module – Is a great way to catch spam.
- Feedburner Module – Allows you to organize your output RSS Feed and track subscribers.
- Digg This Module – Adds the common Digg button to your blog that allows users to easily Digg the post.
- Gravatars allows the ability for user Gravatars to be enabled on your site.
- Service Links Module – Adds quick linking social tags that allow users to submit the post to popular social networks.
- Single user blog – basic – Is a post on Drupal about creating a single user blog.
- No Nonsense Guide to Blogging with Drupal – A good introduction on choosing to blog with Drupal and some module setup choices.
- My Drupal Blog – Is a blog about blogging and design with Drupal.

Adding Other Community Features
There are many more community features in Drupal. The ability to run Polls and Forums are built in. There is a lot you can do with creating User Accounts and Permissions that is built into Drupal as well. There are some modules I haven’t used that are made for building communities in Drupal that you might want to research, for example Organic Groups. Its also possible to add Photo Galleries to your Drupal Website.
Its not possible to cover everything that Drupal can do and point to all its awesome resources. There is just to much. Drupal 5 has over 2000 modules. Drupal 6 is still freshly launched though in a few months it will likely have a staggering amount of resources. Below is a screenshot of the number of Modules available for different categories in Drupal 5.

When looking to add functionality to your Drupal site. Research modules well. Do this by searching the Drupal Forums and see what others recommend. You can also research the modules support requests. This will give you an idea on how well the module is maintained. Most Important! Test! Test! Test! Install them on your test site first to make sure they don’t break your site. Test to prove they solve your needs and are easy to work with.
More Drupal Resources
There are some great Drupal resources across the web and on Drupal’s website.
- Drupal Handbooks – Are documentation on Drupal. There is a lot of information here to absorb and many topics. Take it one topic at a time.
- Drupal Groups – This is an area to get involved with Drupal, meet Drupal people in your region, or follow topic based conversations.
- Drupal 5 Themes – This is a new book on Drupal theming. I haven’t had a chance to open it up yet. Though I will. There are a number of books coming down the pipeline for Drupal this year. Its going to be a big publishing year for Drupal. I look forward to the book Selling Online with Drupal e-Commerce that will be out soon.
- Pro Drupal Development – A comprehensive book on developing with Drupal. The Theme Chapter is freely available and an excellent resource.
- Theme developer’s guide v5 and earlier – This is a good guide for working with Drupal 5 themes. Also, download some freely available themes to review from the Drupal Themes directory.
- Drupal API – This will become a valuable resource after you start tinkering with Drupal code.
Lullabot
Lullabot is a development company that uses Drupal. They also teach Drupal. So, there are lots of quality resources on their site.
- Lullabot Articles – The articles tend to be more advanced. They are a good resource for learning how Drupal functions.
- Lullabot Podcast – The audio podcast is fun. The crew from Lullabot have a long running podcast here. They review different Drupal functionality, modules, interviews, and more.
- Lullabot Videos – You can get the videos via a Video Podcast. They are targeted at beginning Drupal users. They have Videos on different Modules, Installing Drupal, and more.
- Lullabot DVD’s (Coming Soon) – The trailer for this video series captures the feeling of struggling to understand Drupal well. The image below is from the video, and its funny, partly because its so true. Though keep in mind the space between “I suck” and “I kick ass” at Drupal is a big space and likely where most Drupal Designers will reside. Hopefully, you will get up to “I kick ass” with Drupal theming qickly and with less frustration than I went through.

The Drupal Dojo
The Drupal Dojo is a training ground for learning Drupal. If your a coder there are lots of lessons here for you. Drupal Ninja coders, individuals with extensive experience with an aspect of Drupal, or Drupal site administrators donate their time to the Dojo. There are prerecorded and live screencasts. You can sign up and participate in the live screencasts. The Sensei running the screencast for that week gives a presentation and those participating ask questions and follow along.

Most of the lessons are geared toward learning to become a proficient Drupal Coder. Not all are aimed solely at this group of programmers though. There are sessions dedicated to theming and community building as well. Below is a list of some of these lessons.
- Drupal Dojo Lesson 41: Theme Template Files for Drupal 6 – This Dojo lesson will get you up to speed with template files in Drupal 6 theming.
- Lesson 32: New stuff in Drupal 6 theming – Find out about all the changes to the theme system in Drupal 6.
- Lesson 28: Theming like a pro – This is a great study companion to the freely available Theming Chapter from Pro Drupal Development.
- Lesson 16: Drupaldojo.com Design – This lesson reviews the creation of the Dojo theme for the site.
- Lesson null: Lightning Lesson: Dmitrig01 turns a PSD into a Drupal Theme (part 1 of 2) – Learn to go from a Photoshop document to a Drupal Theme quickly.
- Lesson 06: Theming & the Themer Pack – This lesson reviews the aims of the themer pack project, covers drupal theme concepts in general, and gets down and dirty with some template files.
When to Jump to Drupal 6
This tutorial series covered Drupal 5. In the middle of the publishing cycel of this tutorial series Drupal 6 was released. This is a good thing. You haven’t lost anything by learning about Drupal 5. Sure there will be some differences in the new version, but its still Drupal.
If your making a website today should you make it in Drupal 5 or Drupal 6? This is an important question. Until Drupal 6 has been out for about 6 months it will be unlikely that it will fulfill our your sites needs. It takes time for the contributed modules to be available for the newest release of Drupal. Of course it feels great to play with a new toy. I can’t wait to start playing with Drupal 6. But realistically you should write down your sites goals and see if what you need is available.

Also, documentation for Drupal 6 will take time. Existing resources for Drupal 5 are vast. This includes tutorials, books, modules, code, and lots of forum discussions. I recommend downloading Drupal 6, installing it locally, and playing with it. Get a feel for it. Then when a project comes along that is the right fit go for it. Otherwise, keep using Drupal 5.
In the new release the core system has been improved. I can’t wait to install a copy of Drupal 6 to play with. I’m curious how much jQuery has been integrated into the interface. The jQuery library comes with Drupal by default and each release more javascript and ajax goodness gets into Drupal.
The Drupal 6 release announcement has some great information about what new features are available in the new Drupal. Some of the resources about learning Drupal 6 are available on that page. Do check to see what the most recent release candidate is when you Download Drupal 6 though. New minor releases come out regularly to fix critical bugs and security issues that are found. You want to make sure you always have the most recent Drupal release version. There is always a link to the most recent Drupal version on the homepage of Drupal. Below is a an image of a screencast from Lullabot about Installing Drupal 6.

Some Drupal 6 Resources to Get You Started
- Drupal 6 Theme Guide – Is still under construction though its already a helpful resource for Drupal 6 theming.
- Drupal Dojo Lesson 41: Theme Template Files for Drupal 6 – This Dojo lesson will get you up to speed with template files in Drupal 6 theming.
- What’s New in Drupal 6 – Find out about all the changes to the theme system in Drupal 6.
- New i18n and l10n features in Drupal 6 – There is a lot you can do with Drupal out of the box with regard to languages. This video showcases these features.
- Theme developer module for Drupal 6 – Screencast– After watching this screencast I have to say this module looks awesome. Its fairly new. I haven’t tried it yet, but it should help with theming a lot. Especially once you get deeper into theming.
Final Bits of Advice
- Always use test sites.
- If you’re tempted to start hacking Drupal’s core code don’t. Instead, step back and do some research on how Drupal’s system of overrides works.
- Get involved in the Drupal community. Respectfully interact with other Drupalers. When posting to the forums you’re likely to get great advice, but remember the advice is from someone donating their time to help you.
- Have some fun with Drupal!
Tutorial Series Review
Below is a summary of the ground covered in this tutorial series:
- Create a Killer Band Site with Drupal – Introduction – We introduced this series and gave some examples of Drupal being used to power rock bands and whole record labels. Two prominent examples are Ozzy Ozborne and Sony BMG Records MusicBox.
- Create a Killer band site in Drupal – Part 1 – Design – We reviewed the process of designing the "Go Band" band site. We used the vector graphics program Illustrator for this development phase. Though Photoshop is a more popular choice for website design and could be used with Drupal development as well.
- Create a Killer Band Site in Drupal – Part 2 – Slicing in Illustrator – We show you how to slice the design and prep the images for the web in Illustrator.
- Create a Killer Band Site in Drupal – Part 3 – XHTML – We covered the process of converting our design to standards based XHTML and Cascading Stylesheets.
- Create a Killer Band Site in Drupal – Part 4 – Theming Drupal – We converted our XHTML/CSS into a working Drupal theme. We reviewed how to find and use code from freely available themes. We discussed how to build a collection of reusable code.
- Create a Killer Band Site in Drupal – Part 5 – Drupal Admin – We learned how to install modules, work with blocks, turn on themes, and got to know the backend of Drupal.
- Create a Killer Band Site with Drupal – Part 6 – Resources – In this tutorial your currently reading we review the extendibility and resources of Drupal and conclude this series below.
Conclusion
In this 6 part series on Creating a Killer Band Site in Drupal we covered a lot of ground. We followed the process from design, XTHML/CSS coding, Drupal theming, installation in Drupal, and finally Drupal extendibility. The goal of this series was to get you on your feet with Drupal so you can hit the ground running and start creating Killer sites.
Remember each site you build in Drupal, each conversation you participate in on the Drupal forums, and each line of code you write will build your knowledge just a little more about how Drupal works. Try not to get intimidated, but rather look at one piece of the puzzle until you understand that. Then connect it to another piece. And then another piece. And Before you know it you’ll be seeing the big picture and making Killer sites.
Drupal is a powerful set of tools. It can be used to build great community sites. Whether the communities you’ll be building will be for rock bands or for something else is up to you. Good luck.
Read the introduction – What’s Drupal and why?
Read Part 1 – Design it Illustrator
Read Part 2 – Slicing it Illustrator
Read Part 3 – XHTML
Read Part 4 – Theming Drupal
Read Part 5 – Drupal Admin