Blog

8 Steps to a Faster Loading Website and More Money in Your Pocket
Ways to Speed Up Your Website
In the dog-eat-dog, scrappy world of gaining and keeping online traffic, a slow-loading website can crush your chances of making a mark before you even get started. The statistics are frightening. You have about four seconds to get your page loaded in front of a visitor before their itchy mouse finger sends them clicking away to find a faster solution. A single second’s delay yields:
- 11% fewer page views
- 16% reduced customer satisfaction
- 7% drop in conversions
Those numbers are bad enough but the more seconds it takes, the worse they get. For a fighting chance to stay competitive in the game, check out these 8 Steps to a Faster Loading Website and More Money in Your Pocket.
#1. Minify Your Files
When it comes to designing a fast-loading website, being stingy with the actual number of elements is a good way to start the process but, when there are certain things you want to accomplish with your online real estate, you’ll be left with some elements that you simply must include to maintain a professional level of functionality. That’s when it’s time to minify files. This wonky little word is just a techie way to express removing unnecessary formatting, white space, and characters in order to reduce the physical size of files. It sounds complicated and time-consuming, but there are a variety of free online services to help accomplish this. A few to try are Minifier.org or the WordPress plugin WP Rocket.
#2. Choose Asynchronous Loading for Files
The way a browser works is to load a file either synchronously or asynchronously from top to bottom, working its way through the HTML code and any CSS or scripts that arise. Let’s say you have a javascript file near the top of the page. When the browser comes to it, if it is set to render synchronously, the loading of any other files screeches to a halt until the script is completely loaded. With your website set to asynchronous loading at the server level, the browser continues to load other files while still working on the script. You’ve just given it permission to do two things at once.
#3. Find a Fast Server
Some servers are faster than others. That’s an undisputed fact. While there is plenty of advice floating around the internet about how to make client-side tweaks to speed up your website, don’t forget to pay attention to the server side as well. The company you choose for your Domain Name System (DNS) has a lot to do with how quickly a website appears. When you type a name into the URL field of a browser – say widget.com – the server has to match that name with the corresponding IP address, which is simply a sequence of numbers, and go find the right website content to display. Take a look at this DNS speed report to see where your server ranks.
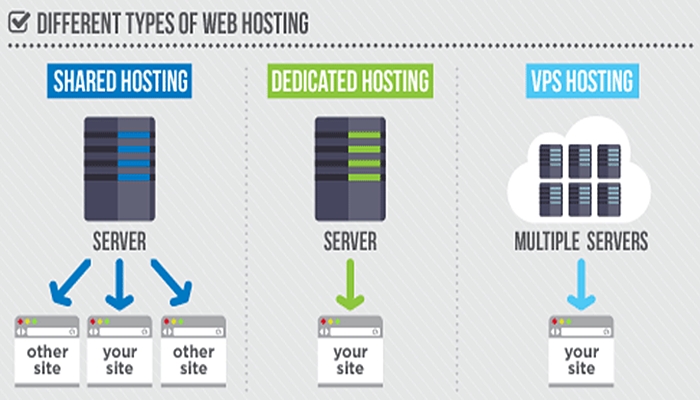
#4. Choose Your Hosting Type Wisely
Note we’re not telling you to choose your web host wisely, though that’s a good idea too. No matter which host you decide on, it’s probably even more important to choose among shared, dedicated, or virtual private server (VPS) hosting. We’ll end the suspense and tell you that for anything but a hobby website, shared hosting is liable to leave you frustrated with your website loading speed. The reason is that a low-cost, shared plan typically piles dozens or even hundreds of website together on a single server and makes them share resources. With either of the other two choices, you have specific amount of resources set aside for you.
#5. Fewer HTTP Requests Means Happier Visitors
Downloading text on a web page takes hardly any time at compared to the other elements dedicated to supporting the page. We’re talking about stuff like images, videos, CSS sheets, and scripts. In fact, Yahoo says that around 80% of the time it takes for a website to appear is taken up by these “extraneous” elements. Every element entails a separate server request, which takes up bandwidth and uses time. By designing your website lean from the start – meaning to only include elements absolutely necessary – you keep server requests down and are able to push your website out to a visitor that much faster.
#6. Consider a Content Delivery Network
The idea of a choosing a Content Delivery Network (CDN) to distribute your website has gained popularity in recent years. You’ll still need your regular ISP but the capability a CDN brings to the table is to store copies of your entire website on various servers around the world and then serve the closest copy to wherever the demand comes from. How much difference does it make? Enough that CDNs are exploding in popularity.
#7. Browser Caching? Yes!
This server setting allows certain web page elements to be stored in a browser’s temporary memory the first time a visitor arrives so that they page can be reloaded faster on return visits. How it works is that files and elements that haven’t changed are called from memory and displayed almost instantly. Dynamic content takes a little longer but at least a visitor has something to look at in the meantime.
#8. Reduce Image Size
Images are a critical part of today’s internet but, unless properly sized, they can slow down loading speed to that of an elephant slogging through quicksand. Luckily, there’s an easy fix. Before you put an image on your website, run it through Photoshop or Pixlr (an online free equivalent) to reduce its file size to under 100 kb if you can. Images that come out of your phone’s camera or off an image repository site are often many megabytes in size. That’s. Simply. Too. Big. Make them smaller.
Final Thoughts
If you get the idea from reading this article that there is an easy one-stop-solution to speeding up your website, you haven’t been paying close enough attention. The process is iterative – make a change, gain a little speed. Make another change, gain a little more speed. The suggestions in this article are a great place to start. If you find yourself confounded by one or more of them, call or chat up your web host’s tech support. That’s what they get paid for. Good luck!