Blog
How to design the best website user experience

Greetings & Salutations
My name is Wilson Revehl, Co-founder, CTO, and Vice-President of Go Media. When William Beachy and I founded the firm in 2003, merging our respective freelance businesses, I would not have imagined we’d become a publisher. And lord knows I haven’t done much to advance that cause. Jeff Finley, our first principle partner, deserves most of the credit for advancing our readership. The last time I wrote a Zine article was in 2007, about Flash, which has since become irrelevant.
I built my first website in 1996 on Yahoo’s GeoCities wysiwyg. I’ve been immersed in the world of syntax, curly braces and for loops ever since. Today, I can read and write in all the major web programming languages, but still prefer PHP & Javascript. My skill-sets are perpetually in high demand. That’s great, except maybe I’ve been using it as an excuse to put article writing on the back burner. I’m hoping to change all of that. I want to contribute more knowledge to the design community moving forward.
With that said, this piece isn’t my prodigal son homecoming to the Zine. I didn’t carefully consider the topic in any painstaking manner. It simply came up during a recent project when I wanted to point out some things about homepages to the design team. A Google search on this topic produced less-than-satisfactory results. I was scheduled to produce something for the Zine anyway, so there ya have it – practically wrote itself! Usability for the modern web seems like common sense. On the other hand, I could write a brick of a book on the topic. Now that most of what we designers do faces the internet in some fashion and many of our readers haven’t been designing for the web as long as this old dog, it’s only fair we start with the basics.
Usability fundamentals of modern website design
Months after we launched a brand-new site design for our client, they returned. They wanted a new homepage. They were a market-savvy bunch who had tracked visitor click-through and retention. The idea was to alter the layout to rev up visitor engagement. I wholeheartedly endorsed the endeavor.
An organization who has the means and is willing to test differing user experiences will find that it offers constructive insight into their marketplace. However, most small businesses don’t have the budget to refresh their website design or layout whenever they want. That is why it’s crucial to design a thoughtful website user experience the first time.
Here, we’ll cover some usability basics for modern websites. The goal is to show you pragmatic dos & don’ts to ensure you’re taking advantage of best practices and conventions.
The Navigation System
No, we’re not talking about your GPS. But you might glean some perspective from the consumer products all around you. Long before the internet (or GPS) was mainstream, industrial designers had been honing and advancing user interfaces for manual operation. Whether it was the car stereo or the VCR, they recognized that comprehensive controls were pivotal in making their products viable. Things are starting to come full circle (who knew?!) with the advent of touchscreen and the desire to develop & design responsive websites for displays of various device types. The new norm will soon be conforming your site for display on car stereos! Until then, let’s focus on what you need to consider today to create a compelling website navigation system.
Use conventional placement
Why? Humans are creatures of habit. There is a reason you see top-of-the-screen navigation on the majority of websites. It is functional because people read from the top down. It is effective because it communicates a lot across a wide piece of real estate without hogging it up. Logically, you can’t go wrong with a menu at the screen’s top because people are looking for it up there by default.
No design works unless it embodies ideas that are held common by the people for whom the object is intended.
– Adrian Forty
Top Navigation
The National Public Radio site does a superb job in demonstrating the top placement of the main menu in a clean, high contrast enclosure with cozy margins to add weight.
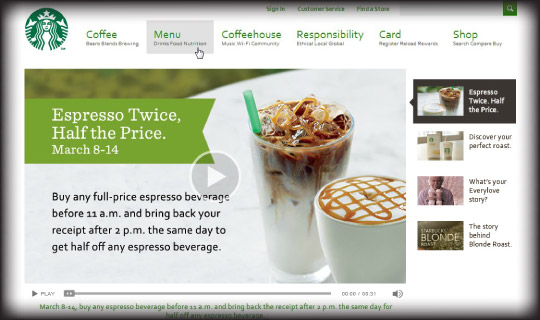
Starbucks pulls off a tasty top menu without the high contrast enclosure like that of npr. The lack of contrast has no negative impact on the usability but rather draws you into the slideshow below.

Conservation International, one of the largest environmental NGOs, has a great example of two-tier (dropdown) navigation. This is the ideal way to expand the reach of a top menu while keeping the interaction requirements down. Sites abundant in content can get visitors to their destination faster without much eye movement.
Skype’s top menu and subsequent overlay is oh so simple. And yet, they’re giving you direct access right out of the gate to their multifaceted offerings. Skype has usability fundamentals down to a science. You’ll see them mentioned again in this article.
All written languages (on Earth anyway) are read from the top down. The majority are also read left to right. The second most conventional navigation is a vertically stacked column aligned to the left. I don’t speak or read any Asian languages, but I would imagine this approach is the same but aligned right.
The Marussia F1 Racing site does a great job driving traffic to their navigation system racing down the left of the screen. Too much?
Go Media went all-in with a fixed position left navigation on the 2010 site. Although our new one (in the works) might deviate from this, it is still a very accessible approach.
Panodora’s new UX is a cool example of using left navigation when it really counts. Something like a playlist would not have worked in a dropdown nav from the top. Their vertically scrollable list stays easy and unobtrusive no matter the length of items.
Newegg carries an absolutely massive inventory of electronics. They manage to gracefully route customers from left navigation onto a clever multi-column overlay that will get visitors quickly into the right category. This style of expanded navigation is quickly becoming a user friendly convention for complex taxonomies.
Use it! No really, really use it!
Why?
Because it is the piece of real estate everyone who makes it to the bottom of the page will see. Most sites do not affix primary navigation to make it available all the time. If you’re ready to explore another part of a site after reading down through it, the shortest distance to that next click could be a friendly, even robust, footer. Often, you can make what would otherwise be secondary or tertiary sections available here. A thoughtful footer strategy can be more potent than third-tier menus or sitemaps.
The White House has a straight forward 6 column footer with an additional base line of ancillary links.
Rackspace has continued to deliver distinct, comprehensive website user experiences for what is typically the very complicated industry of server colocation. The way they lasso their offerings into clever, succinct categories allows them to be listed neatly in the footer.
Commonalities of a good navigation system
You’ll notice a few characteristics emerge when you step back and evaluate the previous examples.
- Clear & concise menus – Reduce your navigation hierarchy into a small amount of choices or categories. Present sub-categories in a way that feels logical. If it doesn’t make the cut as an important section or sub-section, maybe it can find a home in the footer or fringe menu.
- Base your color contrast on priorities. The font or background decisions you make will impact where the viewer’s eye travels.
- Allow room to breathe. Line-heights, padded enclosures and the margins between different elements help make navigation stand out as interactive.
- Establish styles that show state changes. These are effects like changing text or enclosure colors when a mouse hovers over or an active state to act as a visual reminder of what site section they’re in.
The Content
Focus – Keep it simple
My daughter is 5 months-old, and already, she possesses an intuition into user interfaces. I say this not because I’m merely a boastful father of a genius baby, but to illustrate that it can become instinctual at a very young age. Whether it is a bright, noisy button on one of her (too many) battery-powered toys or an interactive story on her granny’s Nook, she knows when she pushes a button, she gets a reaction.
Upright travelers of the information super highway are a tad more evolved than a baby, but anyone who has worked in our industry for more than a moment knows it ain’t by much. Kidding aside, the internet is a barrage of media & messages all vying for attention. If you’re going to command enough to capture that ever elusive click-through, you need to give your audience a reprieve from the clutter and go as far as making it an instinctual interaction.
Put what is important “above the fold”
In the newspaper industry, editors will place the most important, eye-grabbing content up high on the page – above the fold. This is an effort to grab eyeballs and lure in readers.
The same basic principal applies in website design. I don’t want to get into the more technical above the fold/below the fold subject in this article, but basically the most common display size (dimensions) of your audience on desktops and laptops is currently around 1440px wide by 900px high. This means you have 900px available in the view port before the vertical scrollbar kicks in. The bottom of the immediately visible area is your ‘fold’. Anything below the fold is out of sight, so the viewer will need to engage the scrollbar to see more. Try to keep your most important content and actionable items within that 1440×900 border to gain maximum exposure. If you’re not sure how to design for common browser dimensions, google ‘css grid systems‘ and you’ll find many tools to help you in the process.
That’s been one of my mantras – focus and simplicity. Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it’s worth it in the end because once you get there, you can move mountains.
Apple is renowned the world over for the innovative industrial design of their products. If you’re reading this, you’ve probably had at least one customer who’s referred to the Apple website when describing a goal. Apple does an impeccable job of filtering things down to the most basic relevance and hiding as much technology as possible behind a spacious, contemporary facade. In the Steve Jobs biography, he’s said to have had an obsession for wanting Apple to ‘focus like a laser‘ on its goals and not get distracted with other markets. You’ll see below their website release of the new iPad, where Apple is visually swaying its visitors to focus like a laser on that one single product.
Adobe sells a wider variety of software products than any other enterprise vendor. This might not be a business subscribing to the aforementioned ‘focus like a laser’ (possibly the crux of what made Mr. Jobs dislike Adobe Flash) but Adobe does a solid job of condensing such a broad range of topics into a top navigation system and above-the-fold slideshow as their centerpiece.
Help your audience focus on your focal points
You may recall the search engine battle for supremacy of the last decade. Everyone knows who prevailed. If you think it was because one had a more advanced algorithm than the other, or it was brand disaffection, you’re fooling yourself. It was simply because it was just that damn simple. Over the years I watched countless layman internet users sign into their Yahoo or Hotmail email, keep one of the two news aggregators as their homepage and still jump right over to Google to do their searching. Was it because they preferred the results better? Nope. Google was such a nice break from the content clutter, it became the De facto search utility where people would go to clear their minds and just search.
Imagine if the information super highway were an actual highway. And all the homepages are billboards asking you to pull off now and explore them. Picture there are thousands of billboards on that one road in every direction everywhere you look all contending for your concentration. And let’s not assume everyone is stuck in rush hour. Traffic moves pretty well along on the internet.
How are you going to be seen in a sea of signage?
How are you going to get your point across succinctly enough to keep the attention of each visitor?
No one knows exactly how many websites there are. Some place it upward of 1 billion. And this number is increasing exponentially. This is terrific news for our industry but has side effects. For the topic at hand, we’re going to see more and more distracted, impatient users. Whether your website’s goal is to sell something or provide useful information, if you don’t give the visitor exactly what they’re looking for in the shortest amount of time possible, they’re leaving just as fast. Like I said before, make it instinctual. Don’t make them think.
I think design covers so much more than the aesthetic. Design is fundamentally more. Design is usability. It is Information Architecture. It is Accessibility. This is all design.
– Mark Boulton
The real estate sector leverages the internet quite well. As it should. It is a perfect fit with the complexities of info, rapid pace of resale and the very visual nature of displaying a listing. Zillow delivers right out of the gate with a homepage that places their two visitor priorities in a perfect triangular focus map. Top down. Left to right.
AVAAZ gives citizens a voice with the tremendous help of a well conceived homepage. Your eyes are drawn from their forceful logo into the slideshow and immediately across to the call-to-action.
Rhymesayers keeps things smooooov with a clear cut, high-contrast headline juxtaposed to a heavy slideshow. The mp3 player draws your eye because it is the only splash of color up top and calls you to action with large familiar controls.
Once again, Skype shows us they understand the archetype. This slideshow is clever in that the call-to-action (CTA) pulls you easily into the location you expect to see its content and then provides that next CTA only a short diagonal distance from the direction your eyes were already headed in. Well played Skype, well played.
Vimeo’s primary ‘Sign up’ CTA is very traditional but they throw a few more in the mix such as the massive ad banner and a reinforced ‘Join’ in the top navigation. We can assume the valuable real estate given to the ad space was to meet a business priority and that they’re reaching the objective of attracting clicks with such a large banner where it is.
This week’s award for ‘focusing like a laser’ goes to Dropbox. I had to illustrate a cause & effect image below so you can see just how concise their homepage is. They give you two options, watch a video and download. The video starts in place without compromising the ever present download button. Can’t get much more focused than this.
Another start-up you’ll see impeccable design focus from is SeatGeek. Ticketmaster must be groaning in their grave being yet-again reminded that there is still room for innovation in event ticket sales. When you can acquire seats faster online than in line at the box office, you’re looking at industry disruptive technology. And that technology here is usability.
Do we really need another online retailer of electronics? Decide thinks we do and shows us that despite market saturation, you can quickly differentiate yourself with a brilliant UX and high-tech interactivity. Look how they take you from search, to result, to a matching CTA with a graceful color palette & layout that accentuates what is most important.
Usability Best Of
This is far from a definitive list of impeccable homepages, there are entire websites & awards devoted to that. I rather wanted to showcase a handful of sites that demonstrate the best of website user experience based on the topics discussed in this article.
Design is a plan for arranging elements in such a way as best to accomplish a particular purpose.
-Charles Eames
As obnoxious as auto sales can sometimes be, Ford steers visitors clear of any usability bumps in the road. They start with an unobtrusive logo and ancillary menu that sits well atop a full screen background. The medium contrast top navigation is frictionless drawing you right into a brilliant photo composition that showcases three different car calls-to-action without a seam between them. They place an additional row of focal points just above the fold. There is a lot to interact with here without feeling like there is.
AudioVroom is an up and coming website to build your own personal radio stations. You’d think this has been done many times before but AudioVroom makes usability so effortless, they’re already working their way up the veritable charts.

The Obama Administration shows us that tasteful design doesn’t need to end at the edge of the private sector. The Whitehouse‘s site employs all the classic and modern usability best-practices.

We should expect nothing less than intelligence from the paragons of spreading original thought. TED Talks brings attention to their wealth of video lectures with straight forward controls and an immediately accessible video gallery. The navigation is busier than I would prefer, but the light background palette helps them get away with it.
Yeah, it’s a shameless plug for my favorite city in America, but Positively Cleveland pulls off an exceptional case in point of form following function.
A grid system should keep you on track but sometimes designs get trapped in those boundaries and designers have a hard time breaking through to make things original. SHFT pulls off a creative use of background imagery to give personality to the brand. The top menu and header text elements seem to float above the various depths taking nothing away from the focal points.
Usability DON’TS
Another way we can learn how to implement better usability is to explore what not to do. I could point to countless DIY websites built by non-professionals, but that would be too easy. Instead, we’ll show you how even professional designers – paid large sums by successful organizations – can become misguided.
Our opportunity, as designers, is to learn how to handle the complexity, rather than shy away from it, and to realize that the big art of design is to make complicated things simple.
– Tim Parsey
The New York Times is arguably America’s greatest newspaper, packed full of hard-hitting journalism and diverse, enjoyable reads. But the designers here aren’t capitalizing on the vast number of readers who peruse their site. It’s an industry-wide truth that hard copy sales are down. The advent of the internet, though, allows the publication to reach a wider audience than ever before. In looking at their site, the entire top section is squandered with a gaudy name plate & ad banners. This has the adverse effect of shrinking the left side navigation. Content above the fold is further impacted by the inappropriate layout. Efforts to generate a wealth of digital subscribers will be hindered here because of ineffective usability.
Anthem is one of the nation’s top insurance providers, but any claim they have of a top quality website should be denied. The users are going to be a very broad demographic perhaps than most. The No. 1 goal here needs to be ease of use. The company directs people to the website because over-the-phone, human resources are expensive. But by approving an unconventional navigation system, they are just asking for confusion – and higher call volumes. What’s more, their design is too wide for the broader range of browser dimensions.
Simple usability seems to have flown right over the heads of the designers for Sky Mall, the prolific seller of air travel novelties. The business model for the magazine, always found neatly tucked in the seat back in front of you, is targeting impulse shoppers. However on this homepage, the one thing that seems to be missing above-the-fold is the most important: the merchandise. Plus, priceless portions of the page top are being hogged by un-important ancillary section links. Now that internet access is becoming increasingly available a mile high, Sky Mall needs to realize the impetus to optimize for traveler viewing on laptops & tablets or it will be forgotten on the tarmac.
Major League Baseball has three major strikes against its homepage. The first, and most obvious, is the game scoreboard. It’s so dark and heavy on the screen – it cannibalizes the entire left side. All the while, it is hard to read and the interactivity is sorely lacking. They could do so much more with it. Second, the news feed off to the right feels like an afterthought. Third, all the above-the-fold content decisions appear poorly thought out. The combination of the bulky scoreboard, oversize slideshow, banner ads and news feed panel fail to deliver a home run of content to dive into. Hardcore or fair-weather baseball fans alike are being denied a user experience worthy of America’s Favorite Past Time.
Brembo is one of the most iconic aftermarket auto parts companies. However, the website designers should have been red-lighted on their navigation decisions. The brand is envied by competitors, but the site needs tuning. The design is quite clean and stylish. But by going with an unorthodox main menu, barely atop the fold, they are detouring potential direct or retailer interest. You’re instead drawn toward what appears to be top navigation but represents sections that maybe should have been relegated to the footer. Experimentation with abstract menu systems can lead to bold, innovative design – but it has to be done well. The bottom of a website’s homepage might not be the place to go full throttle with it.
Bill Smith appliances site screams laziness. It almost looks like they literally copied-and-pasted a tacky, newspaper classified ad. Aside from the tired and outdated motif, there is no immediate focus on featuring products. In today’s competitive consumer goods market, the core of any product retailer site has to be selection and price. Everything else is secondary. Here, the designer gave too much space to promoting the vendor’s name across the entire top. Additionally, the bulky menu system to the left offers questionable value.
South By Southwest – We love SXSW… the event. But event invitations almost always follow a set of rudimentary basics: Who, what, when, where, why and sometimes how. Here, Austin’s flagship mixed media conference, a widely-acclaimed and expensive affair, appears to have made some missteps on usability. As nice as it looks, the homepage design does little to sell new potential attendees on the event. Any swelling enthusiasm will quickly wane for uninformed visitors, who are forced to click an inordinate amount of times to figure out what this is, who will be there and why they should join in the fun.
Excite’s seemingly antiquated site is anything but exciting. Seriously – did they toss in the towel circa 1995? It looks like it belongs in a time capsule. If their main goal is to have you click on ads and leave their site – congratulations. That’s about all they have succeeded in doing. They do have a high-contrast color scheme. That could work well. However in this case, the accent color is wasted on borders and legends, which only serves to further distract anyone from engaging with the search and content.
The thing that makes CVS successful is convenience. Their website, however, is anything but. Maybe it’s just me, the red “buttons” don’t really feel like click-able buttons. Not only that, the heavy blue calls-to-action that flank the site content are redundant – both for prescription services. Even if pharmacy is a large part of what brings people to the site, that topic can easily be consolidated to free space for other priorities.
Fark‘s design is almost as laughably bad as the outrageous news stories that are its bread-and-butter. It is worth noting, however, that the site has actually improved over the last few years. But it still has quite a ways to go. The first available menu is unimportant to the goal of keeping eyeballs on the page. The next thing that draws your attention are the story excerpts. This would be good, except that the element that has the most weight is the source – not the cleverly-written headlines. What’s more, the poor branding destroys whatever emotional connection the reader could have made with the site’s greater mission.
ICPlaces.com is an online entertainment site for local & regional producers. But you wouldn’t quite know that by looking at it. There is no main menu system. There is nothing on the front page to tell you what the site is or where to start your search. And a video begins blaring before you ever really get your bearings. No one is amused.
Dilbeck is one of the most recognized real estate companies in Los Angeles. But I’m not sold on the website design. Almost every aspect above the fold is a roadblock to property searching – which is the whole reason people visit.
Conclusion
Most designers inherently know what conventional usability looks like. Admittedly, if you cross examine some of my do’s and don’ts, you’ll notice I applaud the use of an element in one place only to later berate it in another. There are countless subtleties in color selection, interactive states, margins and layouts that can make or break the aesthetic. There are nuances behind when and why you should use a certain navigation orientation or where you place a call-to-action. We always recommend designers take a step back before diving into mockups and work through the information architecture and wireframes so you and your client gain an expansive view of the content and layout potential. Predetermining taxonomies, business priorities, design boundaries, and user experience goals can be an arduous process. But planning ahead will ultimately lead to a better user experience resulting in more immersion, visitor retention, conversions, brand recognition and so much more. As a website designer, you possess a great power. Even if it is by way of the meager mouse, you have the power to influence the decisions of others. Those clicks can lead to measurable success for everyone involved. So use your power wisely.

































