Web Development
Custom Web Development Services
Your website needs to look sharp. But it must perform great too. That's where good web development counts most.
Web development, short for website development, is a broad term usually referring to all the non-design aspects of building a website. It's the back-end work that keeps your site functioning at an optimal level.
That includes writing markup and coding. It also involves the creation of content management systems (CMS) that give you more control to make updates. Increasingly, web development also requires implementation of responsive web design, which grants easy access to your site across a cornucopia of devices and platforms.
A website is the No. 1 most essential component of your company's marketing strategy. It's the central hub of all your messaging efforts. It should only be trusted to a web development company with knowledgeable professionals who adhere to the best practices and value your input at every phase.
Whether you are starting from scratch or expanding your existing site, Go Media's web development solutions are customized to meet your needs.

The Cleveland web development experts at Go Media have been on the forefront of small business web development in Northeast Ohio for more than two decades.

How Go Media's Web Development Process Works
The web development process usually starts with information architecture, which is where the team will identify the organizational priorities and objectives and determine the best way to reflect your message to your target audience. From there, we create wireframes that will give you a "rough draft" idea of how the site will look and feel.
From there, we will begin creation of key pages (like your "Home" page) that is posted to our Proof Lab collaboration system. We'll anticipate feedback, address any changes and then decide on a winner.
Once the designs are approved, our web development team will work its magic. Although the process of web development can be highly technical, we will walk you through each step until you're thrilled with the end product.

Some of the services we offer include:
Responsive Web Design
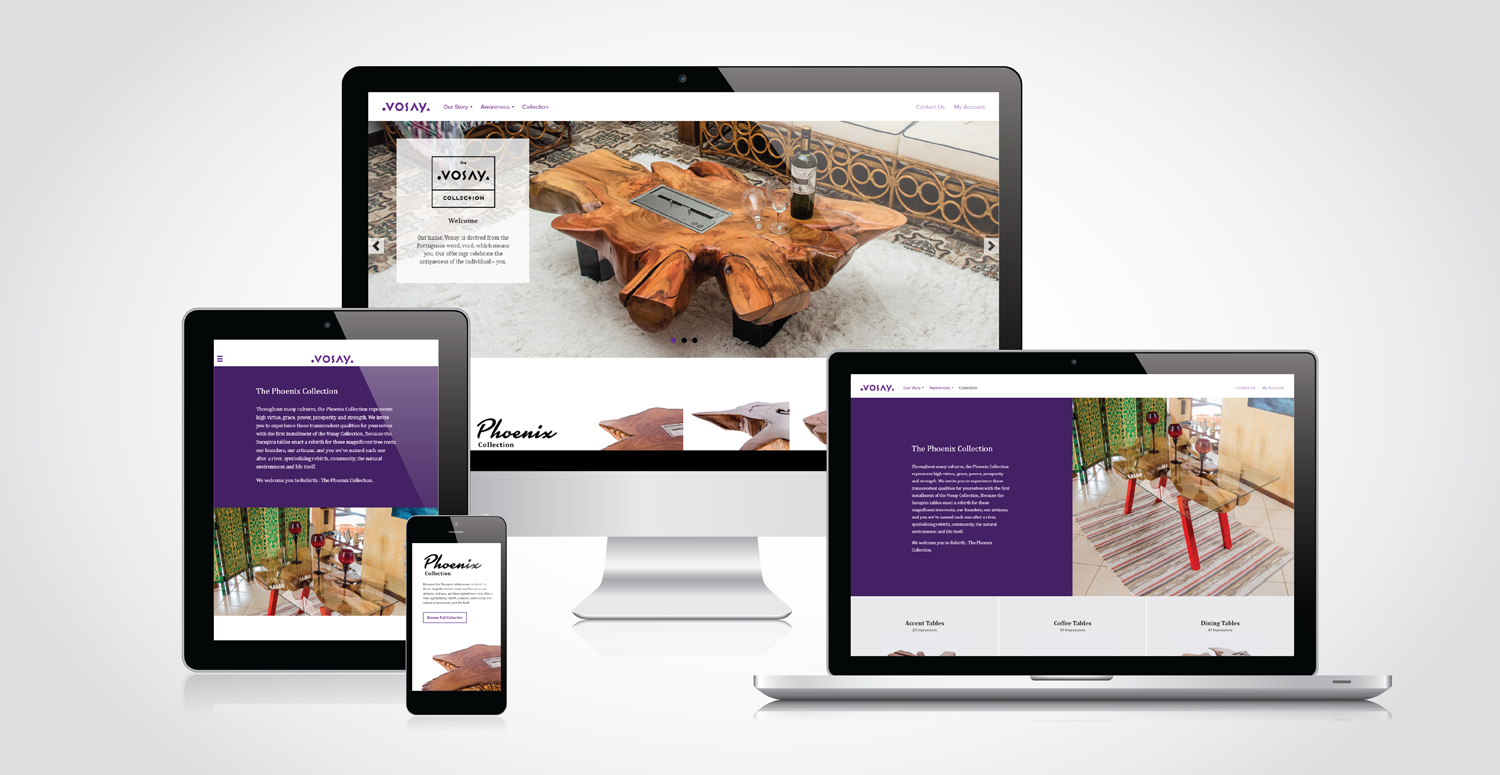
Responsive design involves creating a website that will easily translate to all users, whether they are accessing via a desktop computer or a tablet or a smartphone. It's increasingly important for SEO and it requires a web development team well-versed in constructing and maintaining a workable, versatile site.
eCommerce
Our web development staff can help you create a customized digital storefront that is beautifully designed, easy to navigate and fully functional. We typically develop stores with WordPress' WooCommerce shop plugin, to keep you in full control of your platform.
WordPress
WordPress is fast and easy to use, which is why it is our Content Management System of choice. Still, some clients benefit from fusion of additional functionality onto a WordPress site to meet their unique needs. We can implement anything you can imagine using WordPress as a foundation. It is incredibly versatile.
JavaScript
This is a type of programming language that our web development experts use to make the pages of your website more interactive and improve user experience. We specialize in the React UI engine, Typescript authoring and any flavor of traditional JavaScript and jQuery development.
HTML
Hypertext Markup Language is a standardized system that allows for tagging text files to achieve the perfect balance of graphics, color, font and hyperlink effects. We understand the nuances of how HTML design impacts browser and search engine optimization (SEO) results. This allows us to produce first-rate experiences for online users.
CSS
This is a way for web developers to define the look and feel of a page so that HTML and XHTML can perform the functions for which it was originally intended. It's a cornerstone technology that allows our designers to create websites that are visually appealing and engaging.
Managed Hosting
Managed Hosting and System Administration is a service we offer exclusively to our clients for whom we have developed websites and applications. Our Go Media Cleveland web design team offers this privately-administered service that involves setup, monitoring, maintenance, security and patching.
LAMP
Linux, Apache, MySQL and PHP is the preferred open-source development language for the server-side workloads. We primarily extend the WordPress CMS and can build virtually anything you see online today.
We encourage you to browse our portfolio, check out our client feedback and feel free to ask questions. We know there are far too many mediocre coders in the market. We've sadly seen unsuspecting clients burned by unscrupulous scammers. A poorly-built piece of software can be less than worthless - it can be a liability. You could start hemorrhaging time, money and other resources you don't have to fix a web problem that could have been avoided had the site been built right the first time.
Go Media's web development team is highly skilled and experienced and we strive to ensure your total satisfaction with the end result.
To learn more about our Cleveland web development services, call Go Media at 216.939.0000 or contact us online.
